Из фотографии рисунок карандашом за 3 шага
Серия сообщений "Уроки Вячеслава Федоткина":
Часть 1 - Анимация водопада и создание радуги
Часть 2 - Реалистичная капля воды в Photoshope
...
Часть 12 - Правильное отражение - урок ФШ от Вячеслава Федоткина
Часть 13 - Анимация текста в фотошопе - уроки Вячеслава Федоткина
Часть 14 - Из фотографии рисунок карандашом за 3 шага
Шикарные уроки ФШ
Серия сообщений "Уроки Накрошаева Олега":
Часть 1 - Фантастические, но редко используемые возможности программы фотошоп
Часть 2 - Красивое небо в фотошопе
Часть 3 - Удивительно простой, но эффективный способ вырезания сложного объекта
Часть 4 - Простой и наглядный способ исправления в ФШ искажений на фотографии
Часть 5 - Обработка фотографий в фотошопе - Боремся с веснушками
Часть 6 - Очень быстро и просто перекрашиваем объекты в Lab
Часть 7 - Делаем в ФШ выразительный взгляд
Часть 8 - Как убрать в ФШ царапины с фото?
Часть 9 - Коррекция - удаление постороннего цветового оттенка с помощью команды Match Color (Подобрать цвет)
Часть 10 - Применение фильтра "Рассеянное свечение" для обработки портрета в фотошопе
Часть 11 - Как увеличить объем волос в фотошопе
Часть 12 - И еще о марионеточной деформации
Часть 13 - Как вставить лицо в шаблон формата PSD.
Часть 14 - ФОТОМОНТАЖ
Часть 15 - Переводим ч/б фотографию в цветную с помощью Photoshop
Часть 16 - Как сделать туман в ФШ
Часть 17 - Делаем солнце в ФШ
Часть 18 - Имитация природных явлений:из лета в осень
Часть 19 - Загибаем уголки с фильтром для ФШ AVPageCurlPro2.1
Часть 20 - Как написать текст в фотошопе вдоль контура
Часть 21 - Уменьшение шума с помощью бесплатного фильтра Perfectum
Часть 22 - Два способа изменения цвета глаз в ФШ
Часть 23 - Выход главного объекта съёмки из кадра
Часть 24 - Защита контента
Часть 25 - Профессиональный способ осветления и затемнения объектов в ФШ
Часть 26 - Оживление глаз в ФШ
Часть 27 - Эффект точек в фотошопе
Часть 28 - Оригинальный способ осветления фото
Часть 29 - Простой способ вырезания объекта в ФШ
Часть 30 - Как сделать рамку в ФШ
Часть 31 - Вырезание объекта в ФШ с помощью функции "Уточнить край"
Часть 32 - Увеличение глаз в ФШ фильтром "Пластика"
Часть 33 - Загораем в Photoshop
Часть 34 - Быстрый способ создания объёмной кнопки в фотошопе
Часть 35 - УРОК =ОРИГИНАЛЬНАЯ РАМОЧКА=
Часть 36 - Как установить дополнения в фотошоп (кисти, шрифты, экшены, фигуры, градиенты, узоры и стили)
Часть 37 - Как сделать радугу в фотошопе
Часть 38 - Как нарисовать небо в фотошопе
Часть 39 - Как сделать рамку на фото и вставить в неё фотографию
Часть 40 - Как изменить цвет фотографии согласно цвету другого изображения
Часть 41 - Пришиваем фотографию...- понравился эффект..))
Часть 42 - Создай свою операцию в ФШ
Часть 43 - Как использовать в ФШ кисти дым
Часть 44 - Как убрать в фотошопе веснушки
Часть 45 - Делаем часы в ФШ
Часть 46 - Эффективный способ замены цвета волос в ФШ
Часть 47 - Как убрать мешки под глазами в ФШ
Часть 48 - Работа с пейзажной фотографией - видео-уроки
Часть 49 - Рисуем крылья в ФШ
Часть 50 - Как похудеть в Фотошопе
Часть 51 - Как сделать портрет в фотошопе в ненасыщенных тонах
Часть 52 - Экспресс ретушь в photoshop в два слоя
Часть 53 - Бесплатные видео-уроки по работе в программе Adobe Photoshop
Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 19 - Флеш-бродилка - Делаем коллаж
Часть 20 - Флеш-бродилка - "Делаем кнопки"
Часть 21 - Шикарные уроки ФШ
Часть 22 - Прекрасные видео-уроки CS5 от Зоси
Часть 23 - Я так училась фотошоп(у)
Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 19 - Флеш-бродилка - Делаем коллаж
Часть 20 - Флеш-бродилка - "Делаем кнопки"
Часть 21 - Шикарные уроки ФШ
Часть 22 - Прекрасные видео-уроки CS5 от Зоси
Часть 23 - Я так училась фотошоп(у)
64 бесплатных видео-урока по Фотошопу от Алексея Захаренко.
Перед ознакомлением видео курса просмотрите ролик, который поможет вам ориентироваться в представленном материале:

Рекомендации по изучению курса.

Урок №5"Рабочие среды"
Урок №9"Цветовые модели"
Урок №10"Важные настройки программы"
Урок №11"Создание документа"
Урок №14"Изменение размеров изображения"
Урок №15"Что такое слои"
Урок №16"Основные операции со слоями"
Урок №18"Режимы наложения"
Урок №19"Стили слоя"
Урок №20 "Маска слоя"
Урок №21 "Корректирующие слои"
Урок №22"Свободное трансформирование"
Урок №24"Марионеточная деформация"
Урок №25"Инструмент перемещения"
Урок №30"Инструменты группы пипетка"
Урок №32"Инструменты группы кисть"
Урок №33"Инструменты группы штамп"
Урок №35"Инструменты группы ластик"
Урок №36"Инструменты градиент и заливка"
Урок №37"Инструменты группы размытие"
Урок №38"Инструменты группы яркости"
Урок №39"Инструменты группы перо"
Урок №40"Инструмент группы текст"
Урок №41"Инструмент группы фигура"
Урок №42"Режим быстрой маски"
Урок №43"Что такое фильтры"
Урок №44"Галлерея фильтров"
Урок №45"Коррекция дисторсии"
Урок №46"Исправление перспективы"
Урок №47"Пластика"
Урок №48"Группа фильтров размытие"
Урок №49"Группа фильтров рендеринг"
Урок №51"Группа фильтров шум"
Урок №52"Группа фильтров другое"
Урок №53"Палитра кистей"
Урок №54"Стили, цвет и образцы"
Урок №55"Операции"
Урок №56"Анимация"
Урок №57"Каналы"
Урок №62"5 блок (тени/света, варианты)"
Actions (Экшен, Операция) . Что это такое?
Actions – мощное средство автоматизации работы в Фотошопе. Это первое и главное его предназначение.
Photoshop умеет "запоминать" наши действия, а затем по команде воспроизводить их. Таким специализированным "магнитофоном" в Photoshop является палитра Actions. Макрокомандам можно сопоставить горячие клавиши, чтобы ускорить вызов наиболее часто употребляемых.
Когда целесообразно пользоваться Экшенами?
• Когда вам необходимо обработать по одной и той же схеме большую серию изображений.
• Когда вы создали интересную схему обработки и считаете, что она вам пригодится в дальнейшем.
• Когда вы просто хотите назначить горячую клавишу какой-либо часто используемой команде или группе команд, не имеющих стандартных горячих клавиш.
• Когда вы хотите быстро добиться конкретного результата, для достижения которого уже кто-то записал последовательность действий.
Actions бывают в основном двух видов: применяемые к изображению и к тексту.
Файл Экшена (Я буду это называть именно так)имеет формат atn и выглядит таким образом:

Вам попался нужный, интересный экшен, вы его скачали и хотите им воспользоваться.
- Чаще всего экшены (операции) уже используются для того, чтобы обработать изображение или текст.Для этого вы сначала должны загрузить картинку или написать текст
- Иногда экшен нужен для того, чтобы что-либо создать с нуля, например свиток.

На его примере я и расскажу немного об Экшенах (Операциях).
- Если вам надо только попробовать, или вы разово хотите им воспользоваться, то воспользуйтесь 1-ым вариантом, где я сразу опишу и как им пользоваться.
- Если он вам понравился, всё получилось, и вам он будет нужен часто - используйте 2 -ой вариант.(здесь будет описана только установка)
- Нажмите 2 раза на файл экшена. Он автоматически загрузится в фотошоп. (запомните название файла. Я сразу его переименовала "Свиток", мастера советуют вообще везде для фотошопа использовать латиницу,но...мне пока так удобнее)
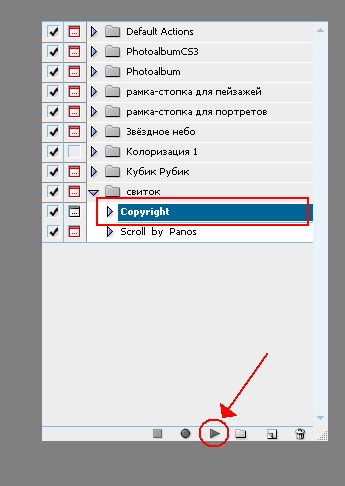
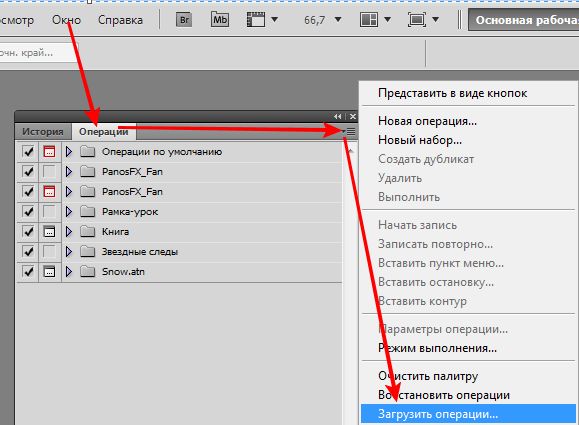
- Теперь необходимо открыть окошко с палитрой Экшенов (Actions, операций)

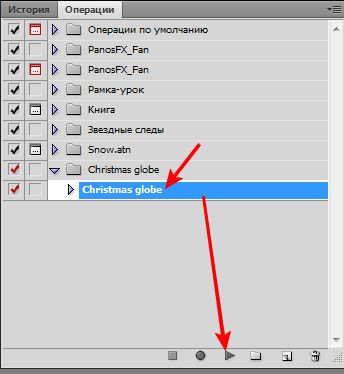
В палитре Операций ищем наш экшен "Свиток", нажимаем на треугольничек около папочки, чтобы папка раскрылась:

Получилось так:

Теперь надо выделить 1-ую строчку в раскрывшейся папке и нажать на треугольничек "Плэй", как на рисунке.

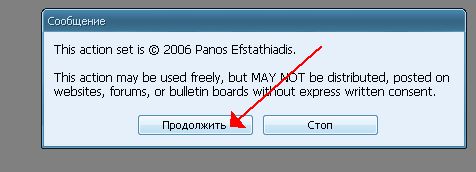
Выскочит окошко.


В данной строчке, которую мы "проиграли", даётся какая-то информация (кто владеет англ.языком - прочитает). Это бывает не всегда и не везде. Но раз уж это здесь было , я на этом остановилась.
Теперь точно также поступаем со 2-ой строчкой в папке.

Экшен запустится: начнут выполняться автоматически операции, которые кто-то создал и записал для нашего пользования и удобства (спасибо большое авторам).
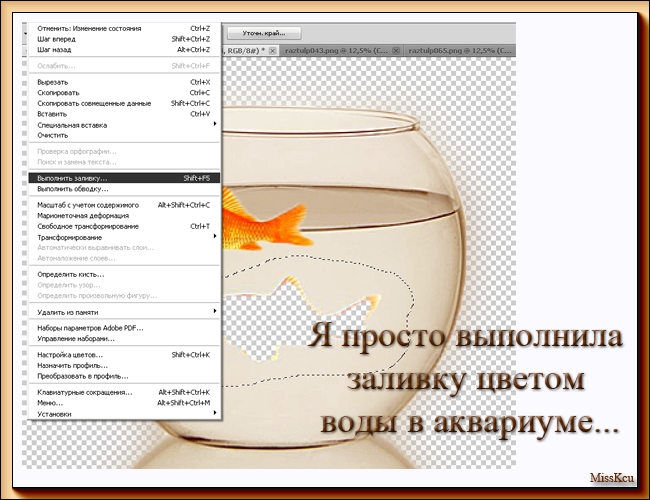
Бывает такое, что на некоторых этапах выскакивают окошки. Это автор-разработчик пытается дать нам, пользователям, некое право на выбор. (опытные фотошоперы в эти моменты могут выбрать другой цвет, размер и поменять другие параметры. Новичкам пока советую делать по-умолчанию...)
Экшен отрабатывается, всё время, запрашивая или продолжение или стоп. Теряться не надо - в любом случае кликайте на продолжение. Если вы будете всё время кликать продолжение, получите стандартный результат. А, если на каждом этапе будете кликать стоп, сможете поменять что-то в настройках. После каждой остановки и корректировки кликаем в палитре Actions внизу на play.
Для новичков советую всё время нажимать на "продолжить" и "да".

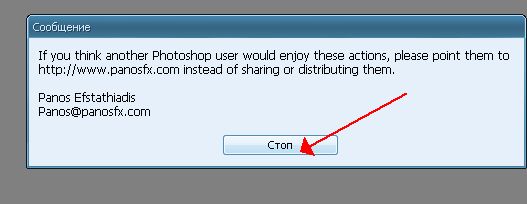
Итак, со всем соглашаемся каждый раз, как выскочит подобное окошко.
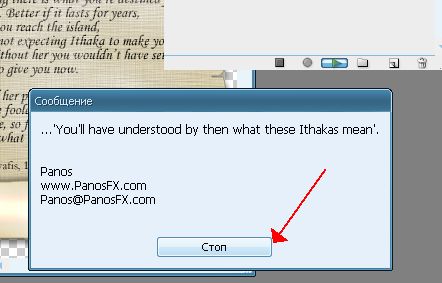
Итак, дошли до стоп:

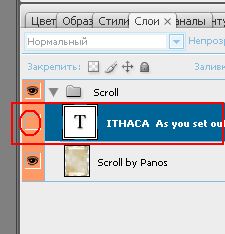
Свиток готов. Но на нём есть текст. Скорее всего свиток вам был нужен для того, чтобы написать свой текст...
Для этого в палитре слоёв делаем слой с текстом - неактивным (закрываем глазик)

Ну а дальше пишите свой текст, обрабатывайте его и сохраняйте в том формате, в котором надо. Если на прозрачном фоне, как здесь, то это формат PNG
Вы скачали файл с новыми экшенами (этот файл нужно разместить по адресу: диск С - Program Files - Adobe - Photoshop CS - Presets/Наборы - Photoshop Actions/Операции)
Откройте программу Photoshop.
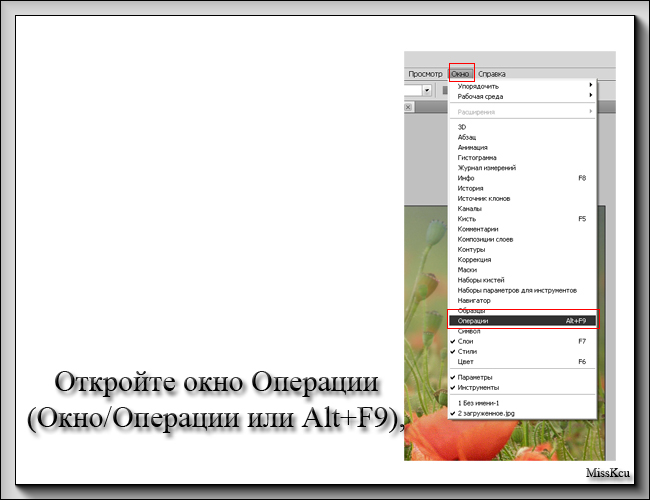
Нажмите комбинацию клавиш Alt + F9, чтобы вызвать окно Actions (Операции)
А дальше всё описано в первом варианте.
PS. Сколько я сталкивалась с экшенами - не все у меня корректно работают. Почему? не знаю. Этот работает. Я его и прикреплю к этому уроку. Скачивайте, пробуйте!
УДАЧИ!!!
Снегопад(анимация +создание actions)
Серия сообщений "Мои уроки":
Часть 1 - Урок фотошопа"Фоновый рисунок"фильтр-Волна
Часть 2 - Урок фотошопа"Эффект-тонкого весеннего льда"
...
Часть 34 - Анимация снега фильтром Шум(урок фотошопа)
Часть 35 - Фильтр Sinedots II
Часть 36 - Снегопад(анимация +создание actions)
Урок "Блики света Рендерингом"
Урок "Блики света Рендерингом"
     |
Как пользоваться экшеном в Фотошоп. Урок от MissKcu |
Воскресенье, 23 Марта 2014 г. 12:37 + в цитатник
Цитата сообщения MissKcu

Дорогие друзья , в этом посте я хочу вас познакомить с таким термином как ПАТТЕРН.
Что это такое и как им пользоваться в программе Фотошоп..
И так Чем паттерн отличается от текстуры?- Текстура — изображение, состоящее из более или менее близких по восприятию элементов.Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Скоро близится День святого Валентина и я попробую вам рассказать как мы будем пользоваться паттерном с сердечками
Скачать паттерны с сердечками можно Здесь
Скачав паттерн ,файл выглядит вот таким образом
Все картинки кликабельны и увеличиваются кликнув на них.

Кликните по файлу Правой кнопкой мыши –В появившемся окне выберите строчку –Открыть с помощью- Adobe Photoshop CS5 (выберите вашу версию программы)

Или можно открыть файл таким образом
Меню-Редактирование-Управление наборами

В появившемся окне выберите вкладку Узоры
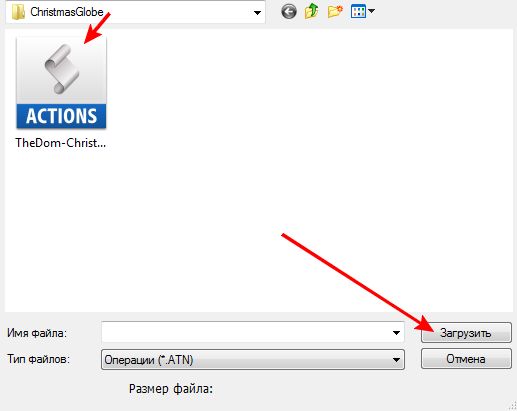
Затем нажмите на кнопку –Загрузить

Находите файл с паттерном
Жмете –Загрузить

Вот так выглядит паттерн в окне узоры

Теперь мы будем применять паттерн
Применить паттерн можно как узор и как текстуру
Для начала создаем документ в программе Adobe Photoshop
Меню-Выделение-Выделить все (Ctrl+A)
Меню-Редактирование-Выполнить заливку (Shift+F5)

В появившемся окне выбираем –Регулярный, в окошечке узоры –Выбираем нужный нам узор (патерн)
И жмем ОК

И получаем вот такой фон

Если хотите использовать данный узор как текстуру ,то можно сделать так:
1)Создаем документ
2) Заливаем слой цветом

3) Применим стиль слоя Тиснение
В появившемся окне выставляем вот такие параметры

4) И кликаем на строчку чуть ниже-Текстура
В этой части окна выбираем узор

5) В этом окне вы можете уменьшить или увеличить узор
И регулировать глубину тиснения

И получаем вот такой фон

Также в качестве патерна может встречаться файлы в формате ПНГ
Например вот такие


Данный файл мы сохраняем так
Меню –Редактирование-Определить узор

Его применение точно также как и выше
С такими видами паттернов получаются очень красивое оформление
Например такие

Ну вот собственно и все ,если возникли вопросы ,пишите ,будем разбираться)))

здесь у каждого из Вас будет название ВАШЕГО экшена...
Использовал
ерия сообщений "ЭКШЕН Для Фотошопа":
Часть 1 - Экшен для создания анимации - Мультиколор. Сделай анимацию одной кнопкой!
Часть 2 - Как загрузить экшен-урок
Часть 3 - Снегопад(анимация +создание actions)
Часть 4 - Как пользоваться экшеном в Фотошоп. Урок от MissKcu
Часть 5 - Экшен для Photoshop «Web Button»
Часть 6 - Экшен "Фото на развороте". Скачать
Часть 7 - Экшен "Сhristmas globe"
Серия сообщений "Уроки фотошоп от MissKcu ":
Уроки фотошопЧасть 1 - Создание 3D анимации крутящего шара или глобуса в программе Фотошоп во временной шкале.
Часть 2 - Рисуем Пушистика. Урок от MissKcu
...
Часть 5 - Урок создания прозрачного фона от MissKcu
Часть 6 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 7 - Как пользоваться экшеном в Фотошоп. Урок от MissKcu
Часть 8 - КАК РАЗМЫТЬ ЗАДНИЙ ФОН В ФОТОШОПЕ
Часть 9 - Викин урок с анимацией
...
Часть 12 - Рисуем Прозрачный шар. Урок от MissKcu
Часть 13 - Поцелуй Снежной Королевы. Анимация Снега. Урок от MissKcu
Часть 14 - Nik Collection — коллекция качественных плагинов для Adobe Photoshop
Что такое паттерн, его установка и применение( урок для Фотошопа).Semenova Irina

Что это такое и как им пользоваться в программе Фотошоп..
И так Чем паттерн отличается от текстуры?- Текстура — изображение, состоящее из более или менее близких по восприятию элементов.Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Скоро близится День святого Валентина и я попробую вам рассказать как мы будем пользоваться паттерном с сердечками
Скачать паттерны с сердечками можно Здесь
Скачав паттерн ,файл выглядит вот таким образом
Все картинки кликабельны и увеличиваются кликнув на них.

Кликните по файлу Правой кнопкой мыши –В появившемся окне выберите строчку –Открыть с помощью- Adobe Photoshop CS5 (выберите вашу версию программы)

Или можно открыть файл таким образом
Меню-Редактирование-Управление наборами

В появившемся окне выберите вкладку Узоры
Затем нажмите на кнопку –Загрузить

Находите файл с паттерном
Жмете –Загрузить

Вот так выглядит паттерн в окне узоры

Теперь мы будем применять паттерн
Применить паттерн можно как узор и как текстуру
Для начала создаем документ в программе Adobe Photoshop
Меню-Выделение-Выделить все (Ctrl+A)
Меню-Редактирование-Выполнить заливку (Shift+F5)

В появившемся окне выбираем –Регулярный, в окошечке узоры –Выбираем нужный нам узор (патерн)
И жмем ОК

И получаем вот такой фон

Если хотите использовать данный узор как текстуру ,то можно сделать так:
1)Создаем документ
2) Заливаем слой цветом

3) Применим стиль слоя Тиснение
В появившемся окне выставляем вот такие параметры

4) И кликаем на строчку чуть ниже-Текстура
В этой части окна выбираем узор

5) В этом окне вы можете уменьшить или увеличить узор
И регулировать глубину тиснения

И получаем вот такой фон

Также в качестве патерна может встречаться файлы в формате ПНГ
Например вот такие
Данный файл мы сохраняем так
Меню –Редактирование-Определить узор

Его применение точно также как и выше
С такими видами паттернов получаются очень красивое оформление
Например такие

Ну вот собственно и все ,если возникли вопросы ,пишите ,будем разбираться)))

ho
Серия сообщений "* Работа фильтров ФШ":
Часть 1 - ПЛАГИН ДЛЯ ФШ, УБИРАЮЩИЙ ЦВЕТ
Часть 2 - Плагин для фотошопа Flaming Pear - Создание водной поверхности .
...
Часть 37 - Знакомимся с фильтром Splatter...
Часть 38 - Всё о фильтрах фотошопа(бродилка)
Часть 39 - AV Bros Puzzle Pro - плагин для Adobe Photoshop -эффект пазла
Часть 40 - Знакомство с фильтром Topaz Star Effect
Часть 41 - Работа фильтра Knockout 2.0
...
Часть 45 - Фильтр "Масляная краска" для художественной обработки фото
Часть 46 - Возможности фильтра Johann's Filter 2.0
Часть 47 - Анимация лучика. Урок от MissKcu
Серия сообщений "* Плагины и фильтры":
Часть 1 - ПЛАГИН Eye Candy 4000 - набор из 23 фильтров
Часть 2 - Работа с фильтром Vanishing Point
...
Часть 19 - Redfield Fractalius - плагин для ФШ
Часть 20 - Знакомимся с фильтром Splatter...
Часть 21 - AV Bros Puzzle Pro - плагин для Adobe Photoshop -эффект пазла
Часть 22 - Делаем интересный эффект для коллажей
Часть 23 - Как и чем открыть файлы в формате PSP
...
Часть 38 - Virtual Painter Deluxe 5.0
Часть 39 - СУПЕРПЛАГИН ДЛЯ ФШ Unlimited 2.0
Часть 40 - Как распаковать архивную папку с фильтрами
to Effects
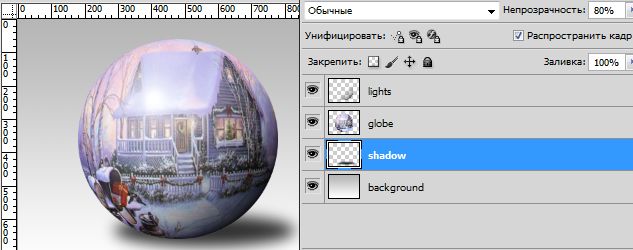
Экшен "Сhristmas globe"

Скачать из вложения.
Установка в Фотошоп:



Выбрать картинку (выбор картинки уже включен в экшен, заранее открывать не надо) и получить:

Так как результат на слоях, можно удалить фоновый слой и получить шарик на прозрачном фоне:

Экшен - Белое в прозрачное

Экшен для Photoshop, убирающий белый фон.
Если Вы не знаете, как установить Экшен в Photoshop, то воспользуйтесь инструкцией Как установить новый Экшен в Фотошоп.
Экшен Sharping для Photoshop.
Нам часто приходится изменять размеры картинок и фото. С развитием цифровой фототехники,все чаще мы имеем дело с очень большими по размеру изображениями. Их размер по длинной стороне достигает 5000-7000 пикс., тогда как для публикаций в интернет оптимальным является размер 640 x 480 пикс. По этому, приходится изменять размеры изображений в меньшую сторону. Казалось бы уменьшать, это же не увеличивать. Но при сильном уменьшении фото теряет свою четкость, яркость, размываются некоторые детали, даже переднего плана. Выход, конечно же, в применении фильтров группы "Резкость" и других корректирующих действий. Все это очень кропотливый процесс, отнимающий много времени. На помощь вам сможет прийти специальный экшен для web - Sharping. Посмотрите этот короткий видеоурок о том, как установить такой экшен в фотошоп и как им пользоваться. Надеюсь, этот инструмент быстрого действия сэкономит вам кучу времени и станет верным помощником.
Скачать экшен sharping.zip
или из вложения
Вложение: 3959904_sharping.zip
Для тех, кто уже перешел на шестую версию фотошоп, есть маленькое дополнение.
Дело в том, что при открытии окна "Операции", вы сможете увидеть не совсем привычное окно этой панели. В этом окне расположены все доступные экшены но в виде кнопок, нажав на которые можно запустить экшен в автоматическом режиме. Процесс выполнения операции будет проходить без нашего участия и контролировать изменение параметров экшеном мы не сможем. При работе же с экшеном Sharping нам необходимо будет, в самом начале, контролировать установку новых размеров для обрабатываемого изображения. Как это сделать
"смотрите далее"

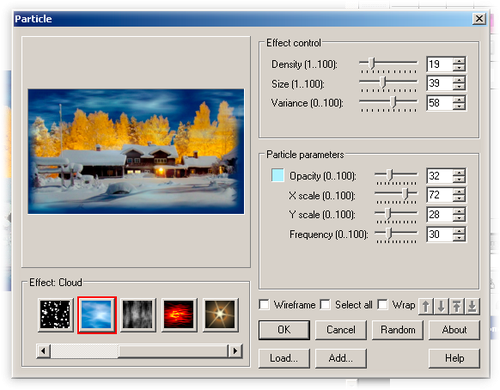
Очень интересным плагином Ulead Particle можно создать , а потом и анимировать снег, дождь, пузырьки,звёзды, дым, огонь. Покажу, как делать анимацию снега. 
Автор *ГП*
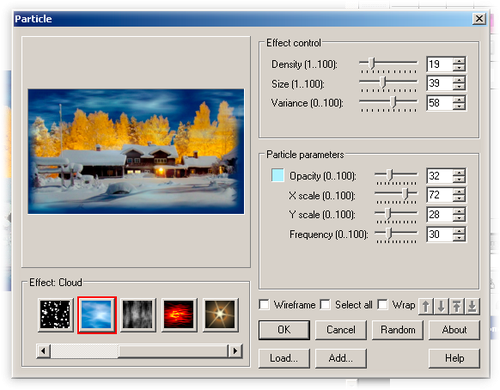
1.Встаем на слой , на котором у нас будет идти снег. 2.Нажав на ctrl+J, сделаем ещё 4 копии слоя. Глазки у них закрываем. Основной слой горит синим. 2.Открываем фильтр Ulead Particle и сделаем настройки. Там их мало и легко можно сделать свои. 
3.У первого кадра анимации ставим время задержки 0,2 сек. Сделаем копию кадра анимации, нажав на белый квадратик. Закрываем глазик у основного слоя и открываем у копии слоя. 4.Открываем фильтр Ulead Particle и просто нажимаем на Random. 5.Делаем копию кадра в анимации и закрываем глазик у копии и открываем у копии2. 6.Открываем фильтр Ulead Particle , нажимаем на Random и подвинем второй ползунок на 20. 7.Делаем копию кадра в анимации и закрываем глазик у копии2 и открываем у копии3. 8.Открываем фильтр Ulead Particle , нажимаем на Random . 9.Делаем копию кадра в анимации и закрываем глазик у копии3 и открываем у копии4. 10.Открываем фильтр Ulead Particle , нажимаем на Random и подвинем второй ползунок на 18. Анимация готова.Должно получиться вот так. <
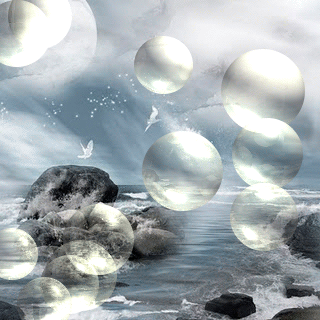
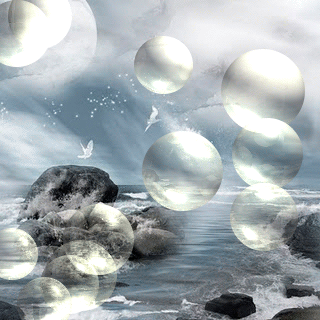
Аналогичным образом можно сделать анимацию пузырьков.
Пузырьки на коллаже можно сделать любого размера и количества . Подобрать к ним подсветку . Для этого нажимаем на соответствующий квадратик и делаем настройки . Плагин предлагаем два вида пузырей. Анимация собирается аналогичным образом. АНИМАЦИЯ ТУМАНА
Сделаем , как минимум 3 копии слоя, на который хотим сделать наложение тумана и применим фильтр Ulead Particle с настройками
Затем только нажимаем на Random АНИМАЦИЯ МЕТЕЛИ
Сделаем , как минимум 3 копии слоя, на который хотим сделать наложение метели и применим фильтр Ulead Particle с настройками
Затем только нажимаем на Random, как на уроке выше. Можно воспользоваться и готовым образцами эффектов, которые предлагают разработчики умного плагина. Для это надо нажать на кнопочку Load и выбрать понравившийся.


3.У первого кадра анимации ставим время задержки 0,2 сек. Сделаем копию кадра анимации, нажав на белый квадратик. Закрываем глазик у основного слоя и открываем у копии слоя. 4.Открываем фильтр Ulead Particle и просто нажимаем на Random. 5.Делаем копию кадра в анимации и закрываем глазик у копии и открываем у копии2. 6.Открываем фильтр Ulead Particle , нажимаем на Random и подвинем второй ползунок на 20. 7.Делаем копию кадра в анимации и закрываем глазик у копии2 и открываем у копии3. 8.Открываем фильтр Ulead Particle , нажимаем на Random . 9.Делаем копию кадра в анимации и закрываем глазик у копии3 и открываем у копии4. 10.Открываем фильтр Ulead Particle , нажимаем на Random и подвинем второй ползунок на 18. Анимация готова.Должно получиться вот так. <

Аналогичным образом можно сделать анимацию пузырьков.

Пузырьки на коллаже можно сделать любого размера и количества . Подобрать к ним подсветку . Для этого нажимаем на соответствующий квадратик и делаем настройки . Плагин предлагаем два вида пузырей. Анимация собирается аналогичным образом. АНИМАЦИЯ ТУМАНА

Сделаем , как минимум 3 копии слоя, на который хотим сделать наложение тумана и применим фильтр Ulead Particle с настройками

Затем только нажимаем на Random АНИМАЦИЯ МЕТЕЛИ

Сделаем , как минимум 3 копии слоя, на который хотим сделать наложение метели и применим фильтр Ulead Particle с настройками

Затем только нажимаем на Random, как на уроке выше. Можно воспользоваться и готовым образцами эффектов, которые предлагают разработчики умного плагина. Для это надо нажать на кнопочку Load и выбрать понравившийся.

Фотошоповые прибамбасы
 | ||||||||||||||||
 | ||||||||||||||||
| ||||||||||||||||
Серия сообщений "Маски":
Часть 1 - Применение масок в фотошопе
Часть 2 - МАСКИ
...
Часть 45 - Маски-бордюры для Photoshop.Часть 1
Часть 46 - Маски-бордюры для Photoshop.Часть 2
Часть 47 - Фотошоповые прибамбасы
Часть 48 - Маски!!!! Ну, очень много!!!!
Серия сообщений "Кисти":
Часть 1 - Кисти - Butterfly
Часть 2 - Кисти - Уголки
...
Часть 40 - Кисти для ФШ "ЛУНА"
Часть 41 - Кисть для фотошопа - Крылья из воды
Часть 42 - Фотошоповые прибамбасы
Часть 43 - Загружаем в Фотошоп дополнительные элементы
Серия сообщений "Стили":
Часть 1 - Красивые стили для Фотошоп
Часть 2 - Красивые металлические стили
...
Часть 18 - Красивые стили от Gala3D
Часть 19 - Драгоценные стили для Photoshop
Часть 20 - Фотошоповые прибамбасы
Часть 21 - Загружаем в Фотошоп дополнительные элементы
Серия сообщений "Шрифты":
Часть 1 - Шрифт для ФШ - Vivaldi
Часть 2 - ЭТО НАДО ЗНАТЬ!
...
Часть 20 - Разные вариации с текстом
Часть 21 - Большая коллекция шрифтов для ФШ и Корела
Часть 22 - Фотошоповые прибамбасы
Часть 23 - Пишем красиво без ФШ
Часть 24 - ГЕНЕРАТОР ЦВЕТНОГО ТЕКСТА
Часть 25 - Очень красивые рукописные шрифты - много!!!
Большой выбор шрифтов для ФШ
Большой выбор шрифтов для ФШ
Эти шрифты можно сначала посмотреть, а затем, если они вам понравятся, скачать по одному
Font Categories
КАК УСТАНОВИТЬ ШРИФТЫ В ФОТОШОП
<iframe width="640" height="360" src="https://www.youtube.com/embed/YLnHnrf3nyw" frameborder="0" allowfullscreen></iframe>
для вас Лариса Гурьянова
Всё о фильтрах фотошопа(бродилка)Semenova Irina
 |
| Рубрики: | Плагины(Фильтры) |
Плагин для Фотошопа Greg's Factory Output Vol.2 Быкова Марина
|
Fractal Explorer. Руководство для начинающих.






































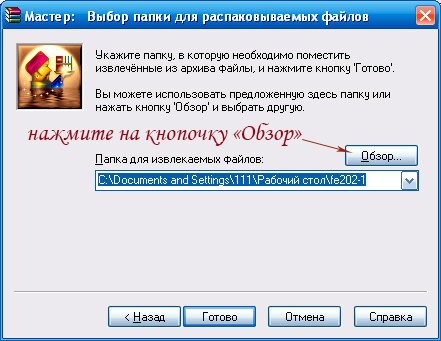
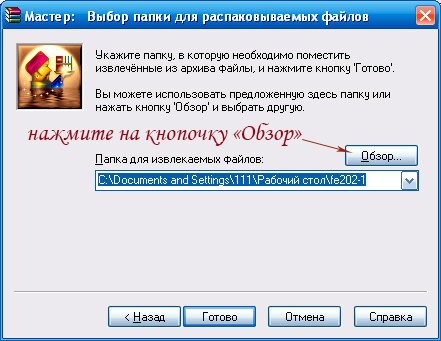
Доброго времени суток, дорогие любители фракталов! Сегодня наш урок будет посвящен программе Fractal Explorer и предназначен для новичков. Как выяснилось, не у всех складываются тёплые дружеские отношения с этой программой, что меня очень сильно огорчает, потому что программа интересная и, довольно простая. Начнём с того откуда скачать программу. Можете скачать её с официального сайта, а можете с Народа – это не принципиально. Как я уже говорила, программа очень простая и не требует специальной установки, просто разархивируйте её и работайте. Очень советую создать отдельную папочку для этой программы, в которую Вы её и разархивируете. Как разархивировать программу (на тот случай, если кто-то не знает) Когда вы будете скачивать программу, выделите пункт «Открыть в…» рядом в окошечке у вас должно быть написано «WinRAR.ZIP(по умолчанию)». Скачали? У вас должно открыться вот такое окно, нажмите на кнопочку с изображением волшебника






Прежде чем перейти непосредственно к интерфейсу программы, хочу обратить ваше внимание на папочку Examples, в этой папочке лежат уже готовые фракталы, не много, но можете попробовать с ними поработать... Как достать эти готовые фракталы мы поговорим позже.
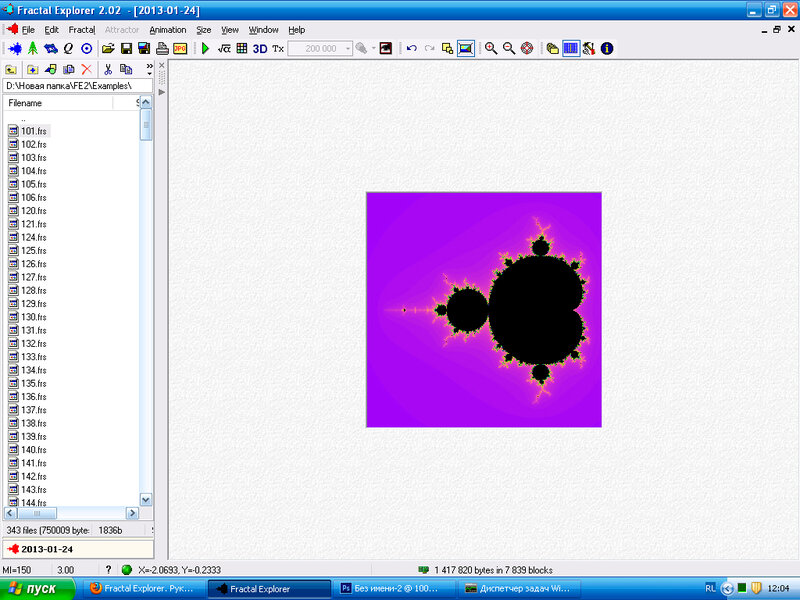
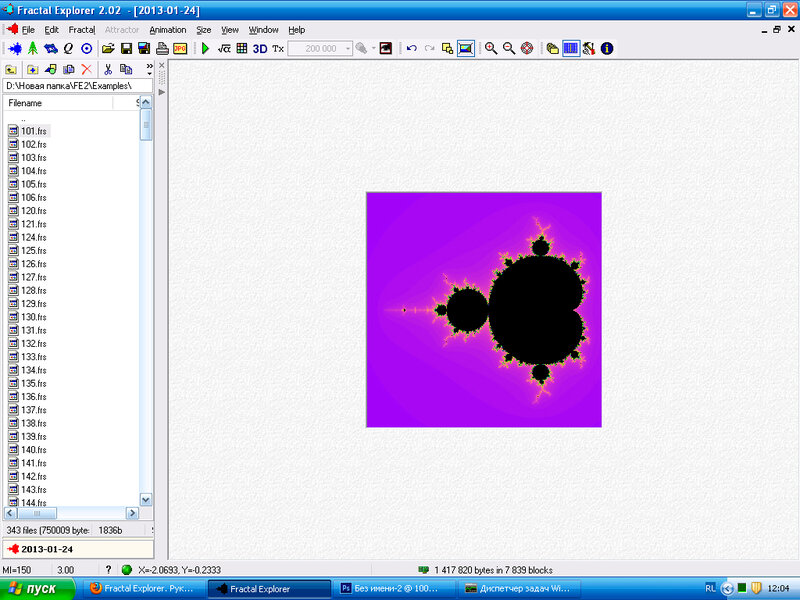
Итак, вы открыли программу и вот что видите (надпись, сделанную красным цветом вы не увидите, это моё примечание)
Как видите, интерфейс программы стандартный. У нас имеется меню и кнопочки управления. На меню я останавливаться подробно не буду, т.к. кнопочки дублируют меню и ими проще пользоваться... Обратите внимание, не все кнопочки активны, но это пока. Для начала, давайте поговорим о первых пяти кнопочках.
Дело в том, что в этой программе можно строить различные фракталы:
2D-фракталы (собственно, ради чего и пишется этот урок)

IFS-фракталы


Атракторы


Кватернионы


Орбита (только в версии 2.02)

И вот первые пять кнопок, как раз и открывают нужный нам тип фракталов:

1. New 2D fractal - новый 2D фрактал (тип файла - frs.)
2. New IFS -новый IFS-фрактал (тип файла - fri)
3. New attractor - новый аттрактор (тип файла - fr3)
4. New quaternion - новый кватернион (тип файла - fr4)
5. New orbita - новая орбита (тип файла - fro)
И зачем я вам написала про типы файлов, спросите вы... Всё дело в том что, как я уже говорила вместе с программой вы скачали уже готовые проекты (споты) и можете открыть их в программе... Так вот чтобы облегчить вам понимание того, что же вы всё таки собираетесь открыть я и написала типы файлов, чтобы не получилось так, вы хотите открыть 2D фрактал, а открыли кватернион....
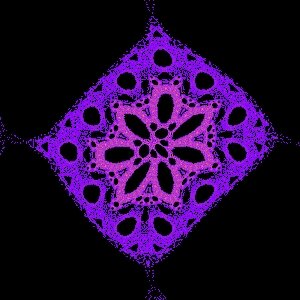
Что же такое новый фрактал? Давайте рассмотрим это на примере 2D фрактала, собственно весь урок посвящён именно 2D фракталам, поскольку всё остальное, что предлагает программа, кажется мне не очень интересным, но вы, конечно, можете попробовать всё, что вам захочется...
Итак, нажимаем кнопочку 1, и что же мы видим? Мы видим снеговика, упавшего на бок - это множество Мандельброта. Поздравляю, мы дошли до цели, у нас есть фрактал... Но это не совсем то, что вам хотелось бы увидеть? Тогда продолжаем, кому достаточно того, что он видит на мониторе, может дальше не читать...
Итак, именно множество Мандельброта будет у вас открываться каждый раз, когда вы будете вызывать новый фрактал, именно это и является нашей отправной точкой на пути создания шедевра... Очень советую вам развернуть открывшееся окно, так будет удобнее работать... Ещё один нюанс, вы можете открывать сразу несколько фракталов, при этом придыдущий никуда не денется...
Обратите внимание, после того, как вы открыли фрактал у вас стали активны, почти все кнопочки. Итак для чего же нужны все остальные кнопки?

6. Открыть проект. Т.е. с помощью этой кнопочки вы сможете открыть готовый проект (спот). Если вы ещё не создали ни одного проекта, ничего страшного, как я уже говорила, вместе с программой вы скачали небольшое количество проектов, они находятся у вас в папочке Examples.
7. Сохранить проект. Когда вы создадите свой шедевр, я очень советую сохранить проект, вы можете к нему вернуться в любое время и что-то изменить, в итоге у вас получится ещё один или два, или три шедевра, всё зависит от вас. Только хочу вас оградить от ошибок, которые я совершила в своё время, если вы будете что-то делать на основе уже имеющегося проекта, то нажав на эту кнопочку вы внесёте изменения в тот проект который открывали. Говоря проще, если у вас были цветочки, вы их изменили и у вас получились бабочки, то нажав на кнопочку "Сохранить проект", вы сохраните бабочек, а цветочки у вас пропадут. Коварство этой кнопочки состоит в том, что она не спрашивает, а уверены ли вы в том, что хотите внести изменения впроект, она его просто меняет.... Что же делать? Находим в меню вкладку File, открываем её, находим строку Save project as...(Сохранить проект как...)

Нажимаем на эту строку и сохраняем наш шедевр под другим именем. Одно замечание, когда вы будете сохранять проекты, пожалуйста, не разбрасывайте их по всему компьютеру, сохраняйте их в каком-то одном месте, так будет вам же удобнее...
Переходим к следующей кнопочке
8. Сохранить изображение. Здесь всё просто сохраняем нашу картинку в удобном для вас формате.
9. Выводим изображение на печать.
10. Эта кнопочка позволяет установить качество сжатия JPEG.

11. Запустить/остановить рендер. Сейчас вы видите зелённую стрелочку, но когда начнётся рендеринг, эта стрелочка превратится в ладошку, в том случае, если вам надоест ждать окончания рендеринга, просто нажмите на ладошку...
12. Подбор фрактала. Это святая святых программы. Когда вы нажмёте на эту кнопочку, у вас откроется окно с формулаи и, именно, в этом окне и вы и будете творить свои шедевры... Как вы будете творить шедевры, я расскажу немного позже...
13. Палитра. Нажав на эту кнопочку вы откроете окно, в котором сможете раскрашивать ваш фрактал, доводя его до состояния шедевра... Да, именно, так... Цвет в этой программе имеет очень большое значение, иногда фрактал смотрится шикарно, только благодаря удачно подобранному цвету...
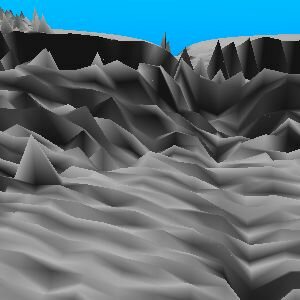
14. Природные ландшафты. Да, можно в этой программе генерировать природные ландшафты, но они получаются очень простенькие

Конечно, если вам это интересно, то вы можете попробовать. Одно НО, если вы нажмёте на эту кнопочку, программа закричит человеческим голосом... Я не шучу... Нажмите! Всё дело в том, что необходимо загрузить библиотеку фрактальных ландшафтов, её можно найти на официальном сайте.
15. Tx - с помощью этой кнопочки вместо чёрного фона можно подставить картинку. Программа предлагает свои фоны, но вы можете выбрать любое изображение, из тех что имеется на вашем компьютере.
Для наглядности продемонстрирую возможности этой функции. Помните нашего упавшего на бок снеговика?

А теперь посмотрите на него же, только чёрный фон я заменила

Как пользоваться этой функцией я писала в отдельном уроке, поэтому сейчас на этом останавливаться не буду.

16 и 17 кнопочки, как видите, они не активны, но станут активными если вы будете работать с аттракторами. Рассматривать подробно я их не буду, могу только сказать, что они влияют на качество аттрактора.
18. Фильтры. Здесь представленны разнообразные фильтры. Вот пример использования одного из них

если вам интересно, то вы можете самостоятельно их изучить... Здесь можно посмотреть как применить/отменить тот или иной фильтр.
19. Назад. Очень полезная кнопочка. Если вы, вдруг, что-то натворили, к примеру испортили ваш шедевр (такое тоже случается), то не надо биться головой о стол, просто вернитесь назад. Кстати, вы можете вернуться не на один, а на несколько шагов назад, для этого несколько раз щёлкните этой кнопочкой...
20. Вперёд. Если вы прошагали несколько шагов назад и проскочили нужный момент, или просто решили, что всё у вас было замечательно и зря вы паниковали, то можно развернуться и пойти в обратном направлении, т.е. сделать шаг или несколько шагов вперёд...
21. Возвращает прежние размеры изображению.
22. Особый размер изображения. В открывшемся окне вы сможете выставлять свои размеры для изображения. Только помните, если у вас стоит галочка около надписи Keep aspect ratio, то размер будет меняться пропорционально, если вы хотите поменять пропорции, то достаточно убрать галочку.

23/24 - Zoom увеличить/уменьшить. Нажав на кнопочку 23, вы увидите, что изображение приблизилось... Попробуйте, не бойтесь. Нажали один раз, а теперь, удерживая зажатой левую кнопку мышки, выделите какую-нибудь часть, например, ту, что выделила я

Выделили? А теперь щёлкните правой кнопкой мышки внутри этого выделения, вот что у меня получилось

Таким образом вы можете, не заходя в окно формул, увеличивать или уменьшать интересный фрагмент...
25. С помощью этой кнопочки мы возвращаем координаты на свои места. Т.е. если вы на неё нажмёте, то увидите снова нашего снеговика...
26. Пакетный рендер проектов. Если у вас набралось некоторое количество неотрендеринных проектов, то именно здесь их можно отренднрить кучкой.
27. Браузер файлов. При нажатии этой кнопочки в левой части окна программы откроется окно, из которого можно доставать проекты, которые вы создали ранее или скачали... Вот так будет выглядеть ваше окно программы, если вы нажмёте на кнопочку 27.

Видите, у меня в окошечке написаны в столбик циферки 101,102, 103 и т.д. это и есть мои проекты...
28. Настройки программы.
29. Информация о программе.
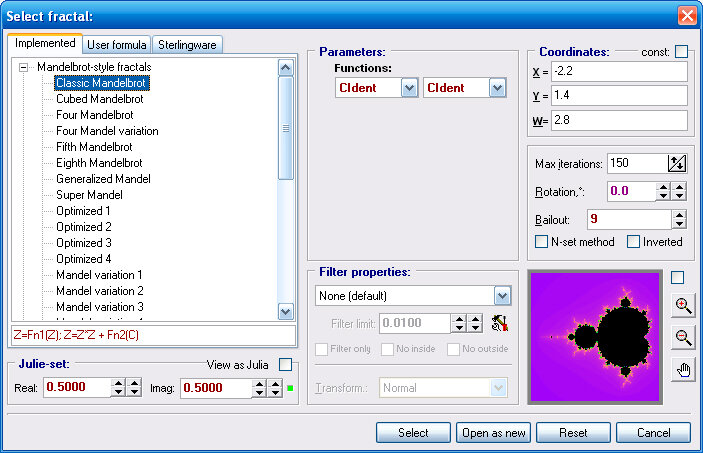
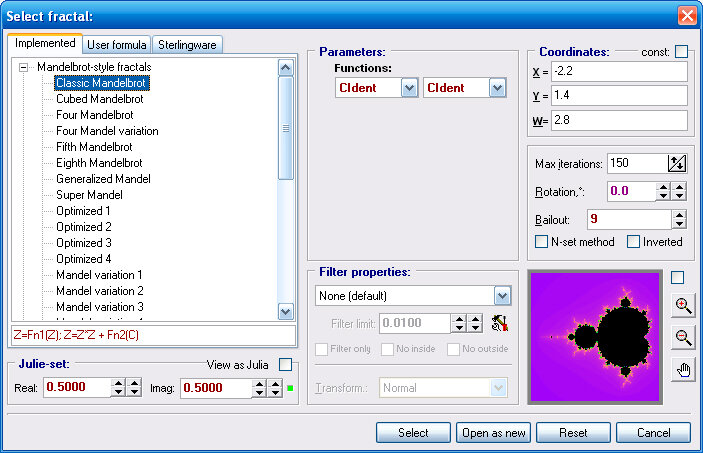
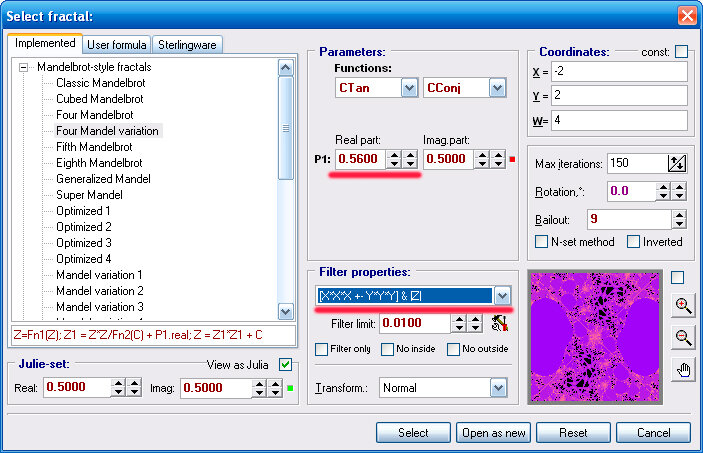
Здесь, я надеюсь, мы более или менее разобрались. Если что-то не понятно, пожалуйста, спрашивайте. Я не кусаюсь, чес.слово. Теперь переходим в святая святых нашей программы, нажимаем кнопочку 12. Вот такое окно у нас откроется, именно здесь вы и будете творить свой шедевр.

Сейчас я перейду к другой формуле, чтобы показать всё, что есть в этом окне.

Я разбила это окно на несколько блоков, чтобы удобнее было объяснять.
Итак:
1. Первый блок - это, собственно, наши формулы - это основа основ. В этом блоке вы можете видеть три вкладки Implemented - основные формулы, их здесь очень много.
User formula. Я вам покажу как она выглядит

Это чистый лист, на котором вы можете писать свои формулы, если, конечно, умеете.
Sterlingware. Может кто-то из вас слышал про генератор фракталов с таким названием. В этой вкладке собраны формулы из программы Sterlingware. Мне где-то попадалась информация о том, что эти формулы надо загружать дополнительно, но в моей программе они уже были.
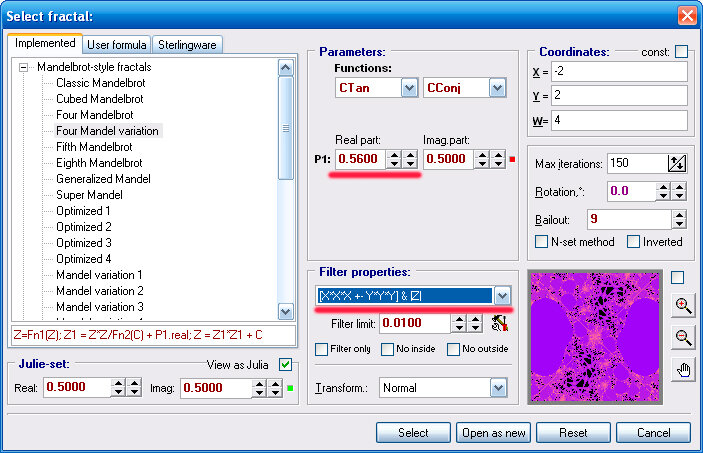
2. Второй блок. Он находится под первым. Julia set. Здесь вы видите цифровые значения, которые можно и нужно менять, они очень сильно влияют на ваш фрактал. Посмотрите на скриншот, который я разбила на блоки. А теперь посмотрите, я активизировала блок Julia set, поставив галочку около View as Julia.

Видите как изменился фрактал? Если вы ещё не разобрались, то увидить это можно в блоке 9.
Надеюсь, суть ясна, эти значения очень сильно влияют на фрактал и понять как они на него влият вы сможете только экспериментальным путём. Одно маленькое замечание, блок Julia set активен не для всех формул, поэтому, если вы не сможете поменять там значения, не надо кричать "Катастрофа! У меня программа сломалась! Что делать?"
3-4. Третий и четвёртый блок. Parameters. Я их сознательно разбила, т.к. четвёртый блок присутствует не во всех формулах, это дополнительные цифровые значения, которые изменяют наш фрактал. Изменять их можно ручками, вводя самостоятельно цифровые значения, а можно, нажать на ладошку, которую вы найдёте в 9 блоке. Если вы нажмёте на ладошку, то у вас появится вот такое окошечко

Видите на чёрном фоне маленький красный квадратик, так вот перемещая этот самый квадратик, вы измените цифровые значения в четвёртом блоке.
Очень важным, на мой взгляд, является блок 3. Здесь представлены различные функции. Скажу сразу, нет какой-то особо удачной функции, на которую вы нажмёте и у вас получиться шедевр, надо пробовать и искать. Давайте попробуем применить к тому, что у нас уже имеется, новые функции. В первом окошке поставим CTan, а во-втором CConj

Посмотрите как изменился наш фрактал.
Кстати, в этом окне есть замечательная кнопочка Open as new (я её обвела). Если вы нажмёте на эту кнопочку, то у вас фрактал откроется в новом окне. Это очень удобно, потому что бывает, что попадается что-то интересное, а вы думаете: "Ладно, если больше ничего интересного не найду, то вернусь к этому варианту", а вернуться уже не получается, т.к. вы забыли какие были формулы, какие функции и т.д. Так вот с помощью этой кнопочки вы можете открыть фрактал в новом окне, он ни как не повлияет на предыдущий варинт, если он у вас был,. а если не найдёте ничего интересного, то это вариант не потеряется... новых окон можно открывать много.
5. Пятый блок. Filter properties. В этом блоке собраны фильтры. Видите надпись None (default), фильтр, просто, не задан, но вы можете выбрать любой фильтр, который предлагает программа, их много, вам же надо выбрать тот, который больше понравится. Я выбрала [X*X*X+-Y*Y*Y]&|Z|, попутно я немного изменила параметры в четвёртом блоке.

Вы, видите как меняется фрактал?
Опустим глазки на строчку ниже. Filter limit. Этот фильтр влияет на окраску вашего фрактала, где-то нужны большие значения, где-то, наоборот, маленькие. Всё зависит от фрактала и от ваших желаний. На следующей строчке вы квидите ещё фильтры, сейчас я их не буду задействовать, но очень советую вам поэкспериментировать с ними. Только помните, вместе эти фильтры не работают, только по отдельности.
6. Шестой блок. Transform. Здесь вы найдёте шестнадцать трансформаций. Сейчас я их применять не буду. Вернусь к этому немного позже.
7. Седьмой блок. Координаты. В реальности никто и никогда не меняет координаты ручками. Но когда вы будете выполнять уроки, помните, что, как правило, все координаты, которые будут даны в уроке придётся вводить, практически до последнего знака, иначе у вас не получится тот же результат что и в уроке.
Хочу обратить ваше внимание в этом блоке на одну вещь. Если у вас будет стоять флажок около надписи const (у меня на скрине флажка нет), то тогда при переходе к другой формуле, значения координат не изменяться, если же флажка не будет, то значения координат вернуться к изначальным, тем, что стоят по умолчанию.
8. Восьмой блок. У него, как видите, нет названия, но здесь есть очень важные функции.
Max.iterations (максимальное количество повторений). Что бы рассчитать пиксели, программа повторяет выбранную фрактальную формулу. Она выполняет её много раз, каждый раз используя результат предыдущего вычисления как исходный. Формула выполнена, когда достигнуто максимальное количество итераций. Говоря проще, эти значения влияют на детализацию вашего фрактала. В данной программе, это значение может очень сильно повлиять на ваш фрактал. Иногда нужны большие значения 200-300, а иногда и очень маленькие 4-10. Всё очень индивидуально.
Rotation. Здесь всё очень просто, можете поворачивать ваш фрактал на столько градусов, на сколько посчитаете нужным.
Bailout. Добавляет или удаляет некоторые детали. Какие здесь выставлять значения - решать вам, смотрите по обстановке.
N-set method. Не совсем понятный для меня зверь. Чесно говоря, я так и не поняла для чего нужна эта функция.
Inverted. Очень интересная функция, если вы поставите здесь флажок, то ваш фрактал как-будто вывернут наизнаку... Очень советую почаще экспериментировать с этой функцией.
9. Девятый блок. Это превью (предварительное просмотр). Здесь вы можете видеть как меняется ваш фрактал. Обратите внимание на маленький пустой квадратик, если вы поставите флажок в этот квадратик, то превью немного уменьшится, это бывает полезно, когда попадается тугодумная формула. Ещё в этом блоке вы можете увидеть кнопочки со знаками плюс и минус. Это приближение и удаление вашего фрактала. Ведь самое интересное находится внутри, так что не стесняйтесь ими пользоваться. Очень важный момент. Вы можете перемещать ваш фрактал, непосредственно, в окне превью. Захватите ваше изображение левой клавишей мыши и двигайте.
Ещё в этом блоке имеется ладошка, о которой мы с вами говорили раньше.
Сейчас я вам предлагаю самостоятельно поработать в этом блоке. Что это значит? попробуйте нажимать кнопочки приближения и удаления, попробуйте подвигать ваш фрактал. Вот что надвигала я

Фрактал изменился? Уже больше похоже на шедевр?
А теперь применим трансформацию (блок 6). Какую? Решать вам. Это же ваш шедевр.
У меня вот что получилось.

Здесь я почти закончила. Но как же выйти нам из этого окна, причём не с пустыми руками, а с нашим, почти готовым, шедевром? Для этих целей существует кнопочка Select. Нажимаем её и возвращаемся в главное окно программы, где и будем продолжать творить.
Если вы ещё не убежали из этого окна, то расскажу для чего нужны остальные три кнопочки.
Open as new, про неё мы уже говорили, открывает фрактал в новом окне.
Reset - возвращает ваши параметры к первоначальным.
Cancel - закрывает окно без сделанных изменений.
Итак, я закончила работать в этом окне, но вы можете ещё поискать что-нибудь интересное. Нажимаем Select и видим наш фрактал в основном окне программы.
А теперь переходим к окрашиванию нашего фрактала. Это очень важная часть работы. Иногда на поиск удачной расцветки уходит больше времени, чем на поиск формы для фрактала. Открываем палитру (кнопочка 13)

Наша палитра состоит из двух вкладок Color palett и Gradient (UF colors).
Итак, что же собой представляет первая вкладка Color palett? Здесь у нас представленно несколько видов палитр, которые входят в программу (Palette type). Какую выбрать - решать только вам. Вообще, учить расскрашивать фрактал я вас не буду, во первых, у каждого свой вкус и свои понятия о прекрасном, во вторых - для каждого фрактала цвет подбирается индивидуально и готовых решений тут нет.
Я просто хочу вам посоветовать, меняйте всё, что можно изменить. Только тогда вы сможете понять как работает эта вкладка. А бросаясь сейчас в вас терминами, я рискую запутать ситуацию окончательно. Запомните, всё что есть в этой вкладке влияет на окрас вашего фрактала. Если же у вас ничего не получилось, вы запутались, то всегда можно вернуться к первоначальным параметрам, нажав на кнопочку Reset.
Вторая вкладка, Gradient (UF colors) . По этой вкладке я писала урок, очень советую с ним ознакомиться. Под этим уроком в комментариях я отвечала на вопросы, так что очень советую почитать и комментарии. Я понимаю, что тем, кто в первый раз открыл программу Fractal Explorer, будет очень не просто освоить сразу градиент, но, поверьте - это может пригодится в дальнейшем, особенно, если вы возьмётесь за освоении программы Ultra Fractal, там только градиент.
Как отменить окрас нашего фрактала, я уже сказала, а вот если вас всё устраивает, просто закройте палитру, ваш цвет никуда не денется.
Также в палитре можно регулировать яркость (Brightness), контрастность (Contrast), насыщенность (Saturation).
Итак, если ваш шедевр готов и вы полностью довольны результатом, переходим к завершающему этапу. Меняем размер нашего изображения. Какой поставить размер решать вам, но помните, что чем больше изображение, тем лучше. Нажмите кнопочку 22 и поставьте тот размер, какой вы считаете нужным. Поставили? Размер изменился, теперь переходим к рендеру (кнопочка 11). Очень советую пройти эту процедуру, поверьте, она не займёт у вас много времени. Теперь сохраняем наше изображение.
У многих возникли проблемы с сохранением изображения, поэтому рассмотрим этот вопрос более подробно. Нажимаем кнопочку 8 и у нас открывается вот такое окно

Что мы видим в окне? Сверху вниз: Папка: ФЕ Что это значит? А означает это только одно, все фракталы сделанные в программе Fractal Explorer я сохраняю, именно, в этой папке, чтобы не искать их по всему компьютеру. Советую вам, тоже создать отдельную папочку, это сильно облегчит вашу жизнь, потому что были случаи, когда люди говорили, что программа не сохранила изображение, правда потом выяснялось, что программа, оказывается, всё сохранила, только пользователь найти не мог свой фрактал.
Ниже мы видим сохраненные мной изображения. Ещё ниже, надпись Имя файла. В окне с этой надписью напишите название своего файла. Ещё ниже, вам нужно указать тип файла. Программа сохраняет в jpeg, bmp, png и gif форматах.
А теперь обратите внимание на надпись Auto spot savig, я подчеркнула её. Так вот если вы поставите галочку около этой надписи, то у вас сохраниться не только изображение, но и спот (проект), в принципе, это очень удобно. Ещё одна функция Antialiasing 1:2. Эта функция служит для сглаживания некоторых неровностей на изображении, оптимально выбрать 5 to 1 high или 9 to 1 high. Только помните, если вы выберете эту функцию, ваше изображение уменьшиться в два раза. Т.е. если вы поставили размер изображения 1000х1000, то при применении функции Antialiasingизображение у вас сохраниться в размере 500х500. Всё! Нажимаем "Сохранить".
Я понимаю, что очень трудно начинать изучение программы с чистого листа, поэтому я предлагаю вам скачать несколько моих готовых проектов, можете потренироваться на них, посмотреть как расскрашены фракталы. Итак, кому это интересно, готовые проекты можно скачать с Народа.
На этом всё! Если у вас остались какие-то вопросы, пожалуйста, задавайте их, не молчите. Вместе нам будет проще разобраться.
Урок авторский. Перепост урока допускается только при согласии автора.
Оригинал урока находится в клубе "Мир фракталов" http://clubs.ya.ru/4611686018427448780/replies.xml?item_no=67670
Серия сообщений "фш":
Часть 1 - Начинающим в ФШ.
Часть 2 - Фотошопные прибамбасы.
Часть 3 - фишки фотошоп.
Часть 4 - Как разделить клипарт.
Часть 5 - Fractal Explorer. Руководство для начинающих.
Часть 6 - Работа со слоями (Урок совсем для начинающих)
Часть 7 - Бродилка ФШ дополнений
...
Часть 11 - Большая бродилка - клипарт, ФШ и т.д.
Часть 12 - 35 сайтов для Фотошопера
Часть 13 - Уроки ФШ для начинающих
Урок фотошопа"Анимационная открытка"
Этот урок я приготовила к весеннему празднику,но вот так сложилось,что выставляю его сейчас)))
В этом уроке мы будем делать вот такую открыточку..

Этот урок не панацея.и вы можете в своих работах использовать свой материал,фоны и т.д,но перед работай прочитайте пост внимательно.Урок не трудный,но требует внимания и терпения)))
Желаю вам только творческого успеха и при этом прекраснейшего настроения)))
И так начнём...
Материал использованный в уроке



Плагин Galaxy -Скачать
Все картинки кликабельны,кликните для увеличения)))
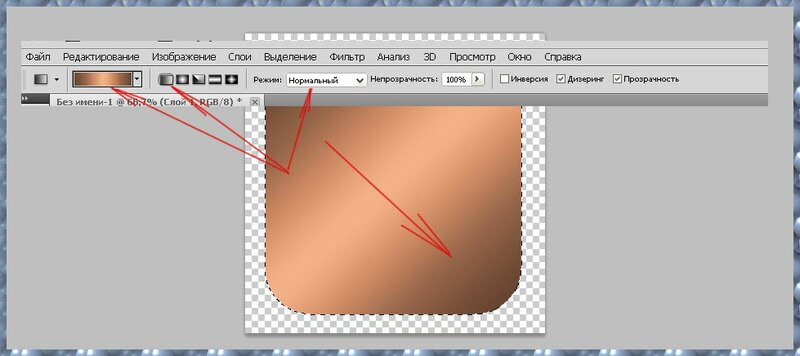
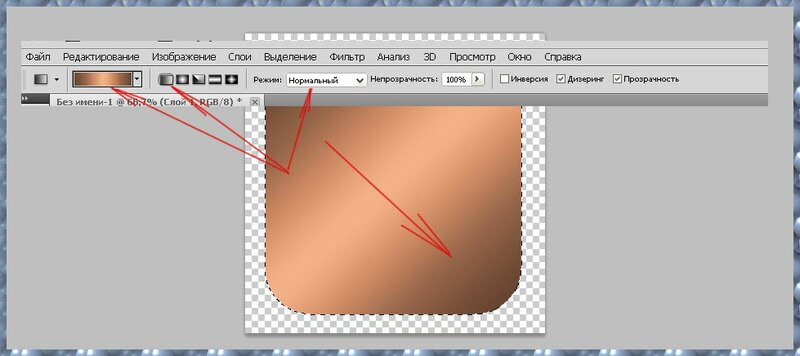
1)Для начала сделаем градиент для фона открытки:

2)Создадим прямоугольник с закруглёнными краями ,используя инструмент "Фигуры-Прямоугольник с закруглёнными краями"цвет пока не важен,т.к мы его зальём градиентом.



3)Применим фильтр для нашей фигуры.

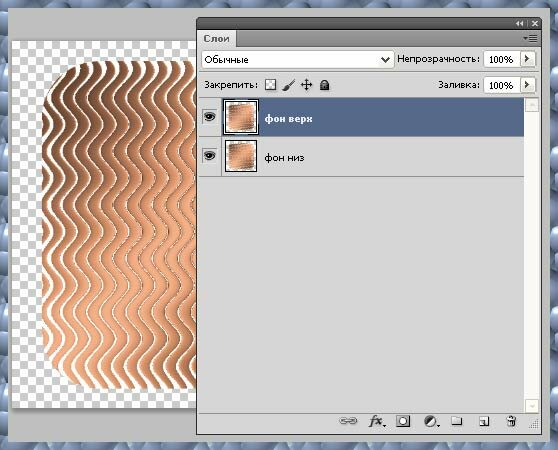
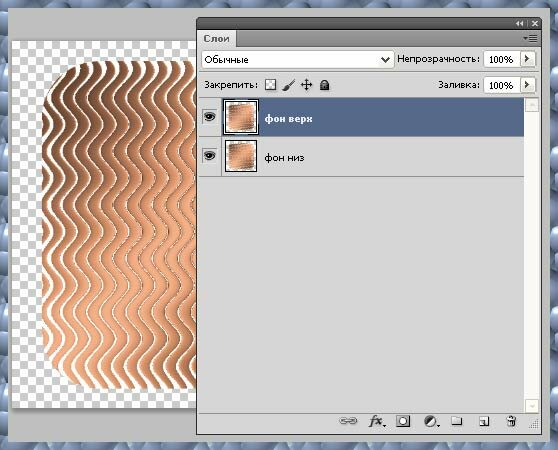
4)Скопируем наш фон:Ctrl+J,и переименуем для удобства:

5)Активируем "Фон верх"и украсим наш фон.Слои для "Фон верх" объединяем...
Вот что у меня получилось.

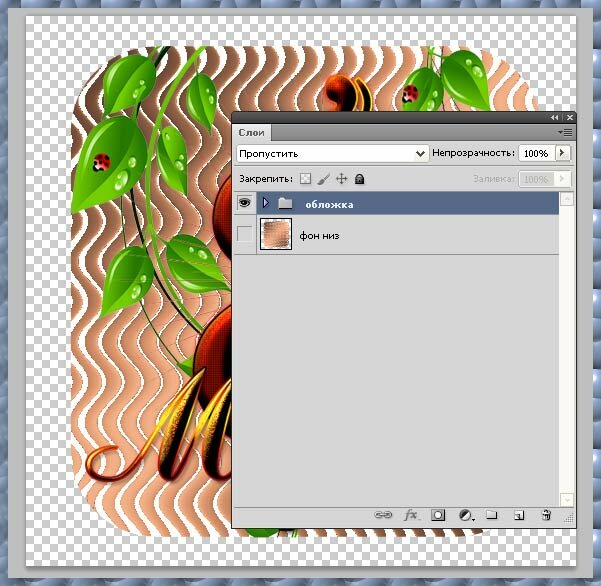
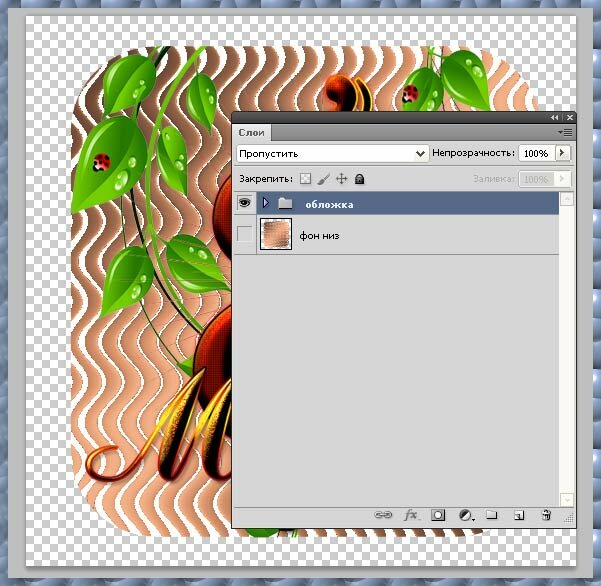
6)Сделаем из слоя группу.для этого заходим в меню в "Окне слоёв" и находим"Новая группа из слоёв",сразу в всплывшем окне Переименуем нашу группу,я назвала её "Обложка"

7)теперь отключаем глазик на группе "Обложка",и активируем "Фон низ"
Сейчас мы будем делать заготовки для анимации "Фон низ"
Открываю и перетаскиваю украшение листики.

И открыла и перетащила "Кошечку"
Слой кошечка активен,беру инструмент "Волшебная палочка"и выделяю открытые участки
головы и хвоста.

8)Теперь нажимаем сочетание клавиш Ctrl+J три раза.

9)Добовляем Шум к нашим скопированным слоям.


Для второй и третей копии параметр эффекта шума увеличиваем на 2.
т.е 11;13;15-
10)Активируем слой "листики" и делаем две копии.

11)Встаём на копию и идём в фильтр Пластика:

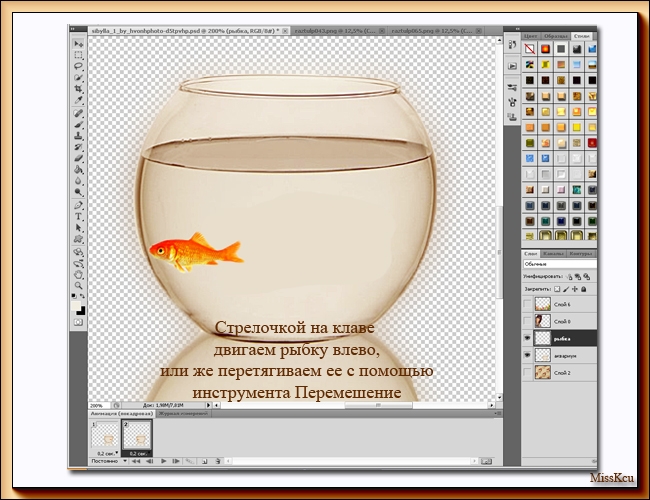
Используя инструмент перемещение мы немного смещаем листики всторону,совсем чуть чуть.

тоже самое делаем с копией 2.
Если включить анимацию,и просмотреть,то у нас получится похожее на это:

12)Объединяе слои в группы.В итоге в окне слоёв.Самый нижний слой "Фон",затем группа "Листики",затем группа"Кошечка",затем группа"Обложка"
Идём на слой Группа "Обложка",нажимаем на треугоьник,у нас группа открылась,встаём на слой.Глазки на нижних слоях отключаем,они нам пока не нужны.

13)Теперь мы будем подготавливать обложку к анимации,для этого инструментом "Рамка" выделяем рабочий слой и увеличиваем вверх и вниз рабочую область. Жмём Enter.
Так мы сверху и снизу увеличили размер слоя.

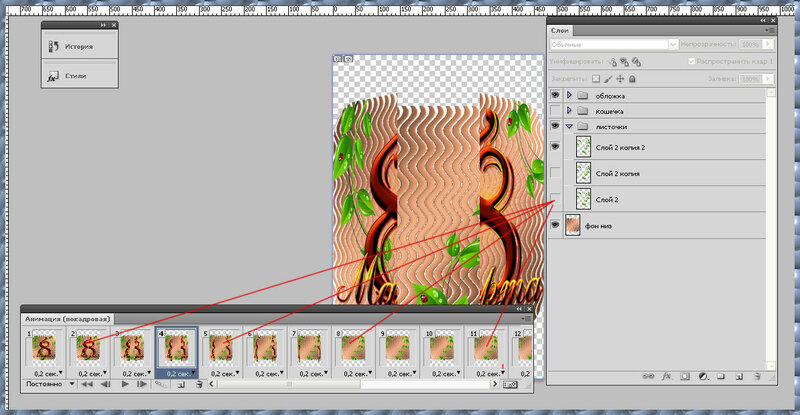
14) Копируем слой.Берём инструмент "раскройка",и разделим наш слой на две части по вертикали.

15)Прямоугольным выделением выделяем слой слева,и вырезаем на новый слой.


16)Переименовываем наши слои:Левая и правая сторона.

17)Встаём на "Правая сторона" и применим "Перспективу"

смещаем центр в праву сторону.

Потянем нижний правый квадратик немного вниз,и не снимая выделения,нажав на слой применим "Масштабирование",сместив слева центральный квадратик немного вправа.
Искажая и уменьшая смотрим на параметры инструмента под основным меню,они должны быть где то приблезительно такие:

18)Далее жмём сочетание клавиш Shift+Ctrl+Alt (удерживаая их)и жмём на на клавишу T,чтобы у нас получилось 36 копий.

19)Столько копий это много,поэтому мы закрываем глазики ,чтобы стало оптимально неплохо при открывании открытки. где то приблизительно так:В итоге у меня осталось 7 копий.

Слои на которых выключены глазики мы удаляем.

В окне слоёв мы видим:

20)Активируем "Левая сторона" и повторяем п.17,18,19 только теперь для левой стороны.
Только в п.17,мы центральный квадратик смещаем влево,тянем вниз правый нижний квадратик.и уменьшаем слой тоже двигая центральный квадратик на правой стороне влево.

В итоге вот у нас должно вот что получится:

Я оставила обсолютно одинаковые слои для левой и правой стороны.
Теперь удерживая клавишу Ctrl,выделяем одинаковые копии сторон и объединяем их.

Теперь окно слоёв выглядит так:

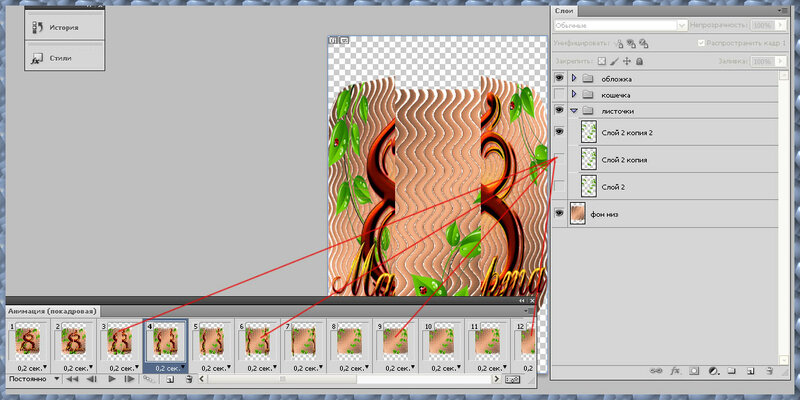
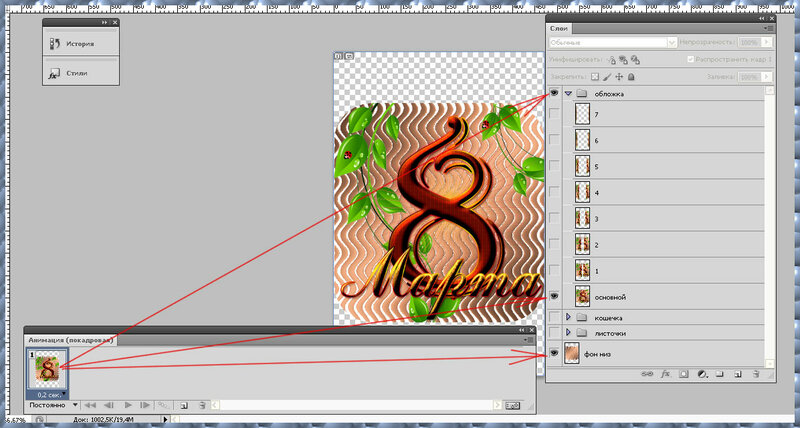
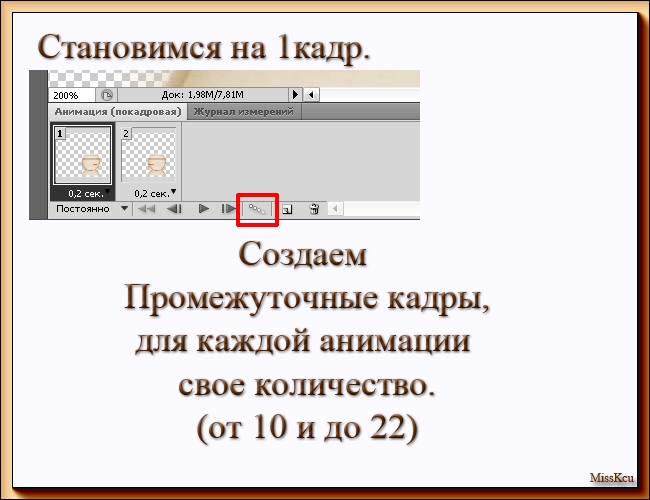
21)Ну всё,все слои подготовили,теперь приступим к анимации.
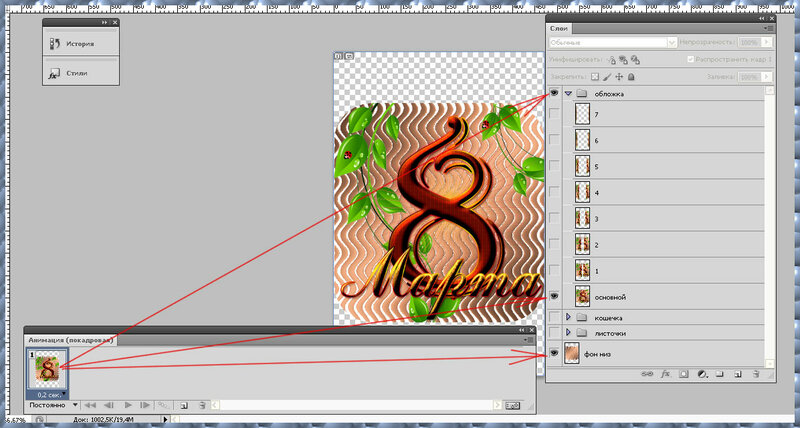
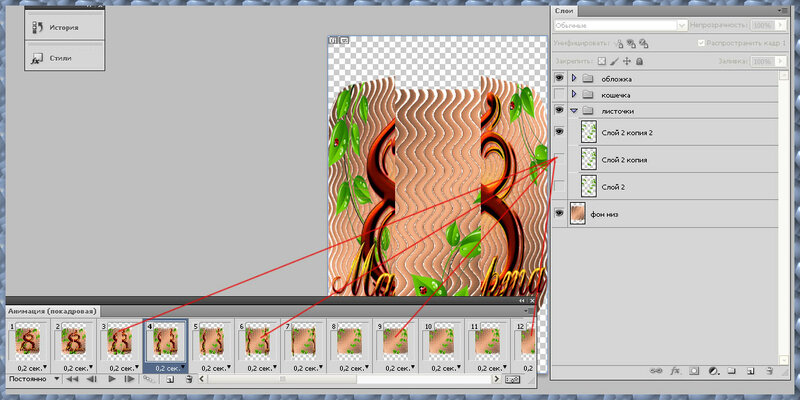
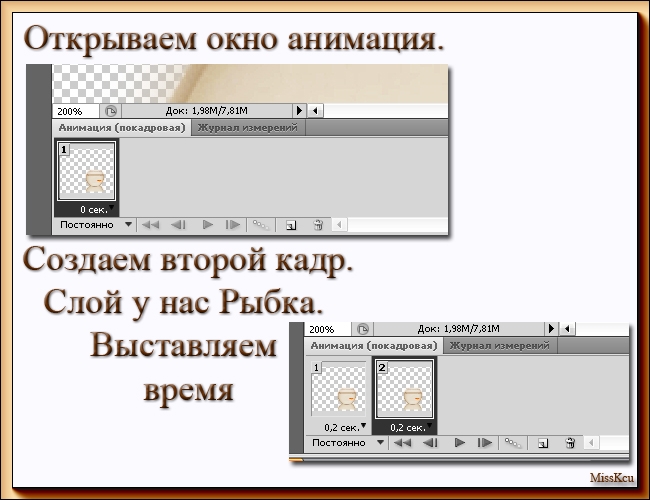
Открываем окно анимации.Выставляем время,я выбрала 0,2с,постоянно. На первом кадре включаем глазики в окне слоёв только как показано на рисунке.

В кадре виден только основной слой в группе "обложка"
22)Далее копируем кадр (белый квадратик в окне анимации),и включаем глазик на слое1.
Кадр 2-Слой1
Кадр3-Слой2
Кадр4-Слой 3
и т.д.

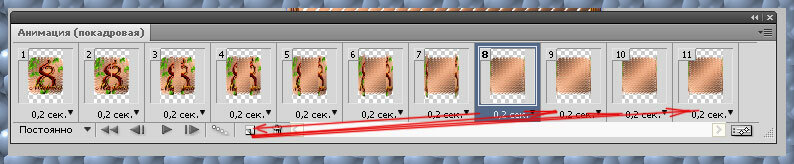
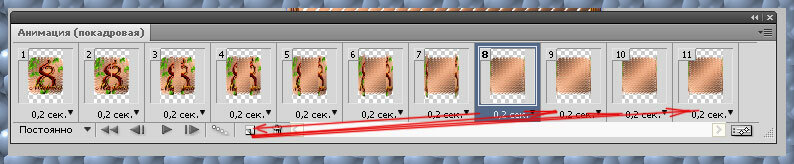
последний кадр скопируем ещё 3 раза.

23)Выделим все кадры(Зажав клавишу Shift встаём на первый и последний кадр,или заходим в меню анимации и нажимаем "выделить все кадры") и скопируем их.

Далее опять идём в меню и вставляем кадры.


не снимая выделения выделенных слоёв идём в меню,и выбираем "Обратный порядок кадров"

Если нажать на треугольничек,то мы видем как наша обложка открывается и закрывается.
24)Теперь,мы будем анимировать Нижний фон,что бы когда открывалась открытка,там тоже было "Красиво"
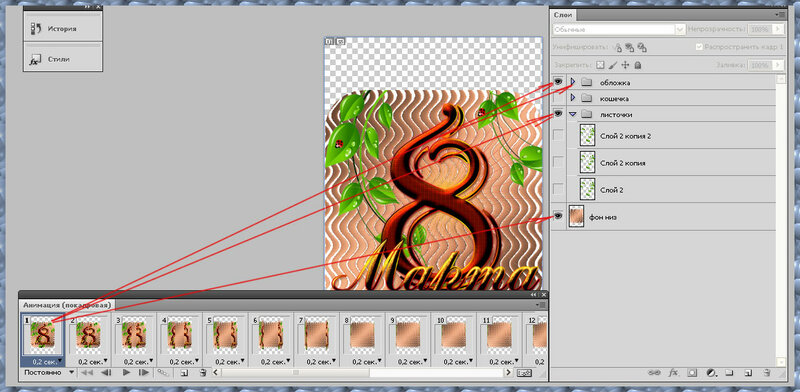
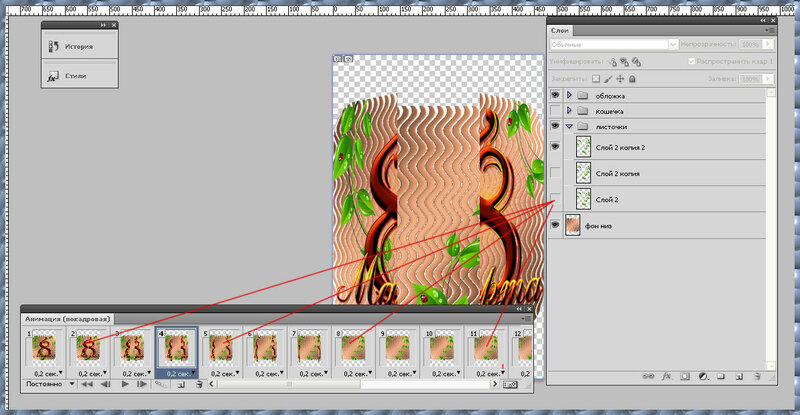
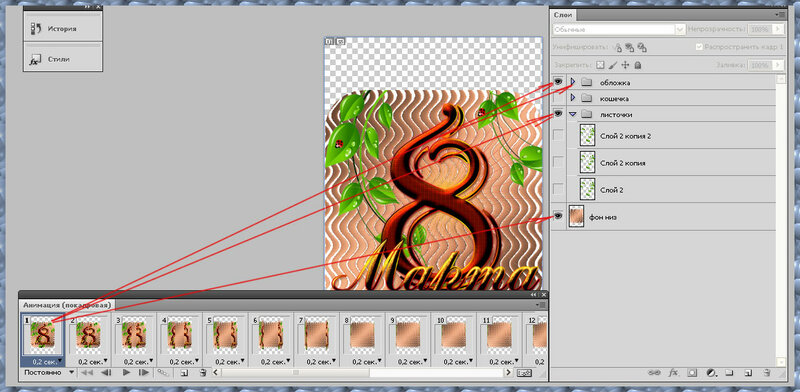
Для этого встаём на первый кадр,нажмём на треугольник в группе "Обложка"(чтобы не мешались слои,ведь мы их уже "анимировали") и включаем глазик на группе "листочки",и нажмём на треугольник,наша группа открылась,и в группе три слоя.

Встаём на кадр 2,и зажав клавишу Ctrl,выделяем каждый третий кадр,т.е 2-ой,5-ый,8-ой и т.д до конца и вкл глазик на слой 2:см.рис.

Далее встаём на кадр3,и также держа клавишу Ctrl,выделяем 6-ой,9-ый и т.д до конца и открыв глазик на слое 2 копия,а на нижнем слое глазик отключаем.

Далее встаём на кадр4,и также держа клавишу Ctrl,выделяем 7-ой,10-ый и т.д до конца,
включаем глазик на слое2 копия2,а нижние глазики отключены.

25)
Встаём на 1-ый кадр и включаем группу "кошечка",и нажимаем треугольник,чтоб открылись слои.

Далее мы повторяем процедуру п.24,только для группы"Кошечка",примечание:
Само изображение кошечка,глазик должен быть вкл для всех кадров,меняем глазики только на копиях,где мы применили фильтр "Шум".



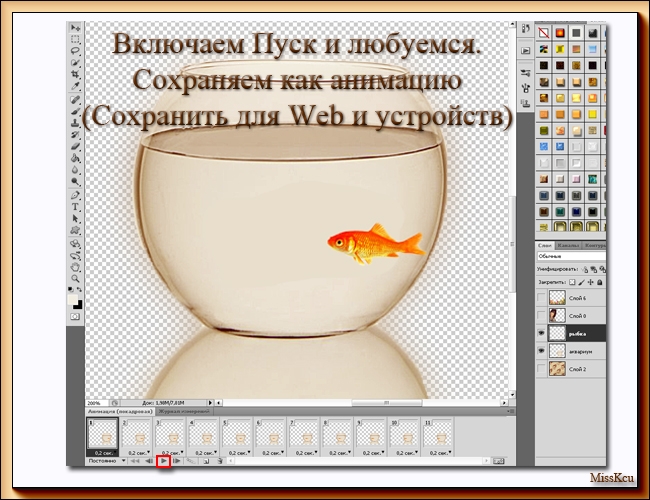
26)Далее встаём на кадр,где у нас открытка полностью открыта,и инструментом "Рамочка"обрежем пустое пространство.

27)Встанем на последний кадр,и изменим время для последнего кадра,я выбрала 1 сек.

Ну вот собственно и всё.
Приятного вам творчества,чудесного настроения.
Если возникли вопросы,пишите.
Вот ещё вариант.

Некоторые из них я делала давно.



В этом уроке мы будем делать вот такую открыточку..

Этот урок не панацея.и вы можете в своих работах использовать свой материал,фоны и т.д,но перед работай прочитайте пост внимательно.Урок не трудный,но требует внимания и терпения)))
Желаю вам только творческого успеха и при этом прекраснейшего настроения)))
И так начнём...
Материал использованный в уроке



Плагин Galaxy -Скачать
Все картинки кликабельны,кликните для увеличения)))
1)Для начала сделаем градиент для фона открытки:

2)Создадим прямоугольник с закруглёнными краями ,используя инструмент "Фигуры-Прямоугольник с закруглёнными краями"цвет пока не важен,т.к мы его зальём градиентом.



3)Применим фильтр для нашей фигуры.

4)Скопируем наш фон:Ctrl+J,и переименуем для удобства:

5)Активируем "Фон верх"и украсим наш фон.Слои для "Фон верх" объединяем...
Вот что у меня получилось.

6)Сделаем из слоя группу.для этого заходим в меню в "Окне слоёв" и находим"Новая группа из слоёв",сразу в всплывшем окне Переименуем нашу группу,я назвала её "Обложка"

7)теперь отключаем глазик на группе "Обложка",и активируем "Фон низ"
Сейчас мы будем делать заготовки для анимации "Фон низ"
Открываю и перетаскиваю украшение листики.

И открыла и перетащила "Кошечку"
Слой кошечка активен,беру инструмент "Волшебная палочка"и выделяю открытые участки
головы и хвоста.

8)Теперь нажимаем сочетание клавиш Ctrl+J три раза.

9)Добовляем Шум к нашим скопированным слоям.


Для второй и третей копии параметр эффекта шума увеличиваем на 2.
т.е 11;13;15-
10)Активируем слой "листики" и делаем две копии.

11)Встаём на копию и идём в фильтр Пластика:

Используя инструмент перемещение мы немного смещаем листики всторону,совсем чуть чуть.

тоже самое делаем с копией 2.
Если включить анимацию,и просмотреть,то у нас получится похожее на это:

12)Объединяе слои в группы.В итоге в окне слоёв.Самый нижний слой "Фон",затем группа "Листики",затем группа"Кошечка",затем группа"Обложка"
Идём на слой Группа "Обложка",нажимаем на треугоьник,у нас группа открылась,встаём на слой.Глазки на нижних слоях отключаем,они нам пока не нужны.

13)Теперь мы будем подготавливать обложку к анимации,для этого инструментом "Рамка" выделяем рабочий слой и увеличиваем вверх и вниз рабочую область. Жмём Enter.
Так мы сверху и снизу увеличили размер слоя.

14) Копируем слой.Берём инструмент "раскройка",и разделим наш слой на две части по вертикали.

15)Прямоугольным выделением выделяем слой слева,и вырезаем на новый слой.


16)Переименовываем наши слои:Левая и правая сторона.

17)Встаём на "Правая сторона" и применим "Перспективу"

смещаем центр в праву сторону.

Потянем нижний правый квадратик немного вниз,и не снимая выделения,нажав на слой применим "Масштабирование",сместив слева центральный квадратик немного вправа.
Искажая и уменьшая смотрим на параметры инструмента под основным меню,они должны быть где то приблезительно такие:

18)Далее жмём сочетание клавиш Shift+Ctrl+Alt (удерживаая их)и жмём на на клавишу T,чтобы у нас получилось 36 копий.

19)Столько копий это много,поэтому мы закрываем глазики ,чтобы стало оптимально неплохо при открывании открытки. где то приблизительно так:В итоге у меня осталось 7 копий.

Слои на которых выключены глазики мы удаляем.

В окне слоёв мы видим:

20)Активируем "Левая сторона" и повторяем п.17,18,19 только теперь для левой стороны.
Только в п.17,мы центральный квадратик смещаем влево,тянем вниз правый нижний квадратик.и уменьшаем слой тоже двигая центральный квадратик на правой стороне влево.

В итоге вот у нас должно вот что получится:

Я оставила обсолютно одинаковые слои для левой и правой стороны.
Теперь удерживая клавишу Ctrl,выделяем одинаковые копии сторон и объединяем их.

Теперь окно слоёв выглядит так:

21)Ну всё,все слои подготовили,теперь приступим к анимации.
Открываем окно анимации.Выставляем время,я выбрала 0,2с,постоянно. На первом кадре включаем глазики в окне слоёв только как показано на рисунке.

В кадре виден только основной слой в группе "обложка"
22)Далее копируем кадр (белый квадратик в окне анимации),и включаем глазик на слое1.
Кадр 2-Слой1
Кадр3-Слой2
Кадр4-Слой 3
и т.д.

последний кадр скопируем ещё 3 раза.

23)Выделим все кадры(Зажав клавишу Shift встаём на первый и последний кадр,или заходим в меню анимации и нажимаем "выделить все кадры") и скопируем их.

Далее опять идём в меню и вставляем кадры.


не снимая выделения выделенных слоёв идём в меню,и выбираем "Обратный порядок кадров"

Если нажать на треугольничек,то мы видем как наша обложка открывается и закрывается.
24)Теперь,мы будем анимировать Нижний фон,что бы когда открывалась открытка,там тоже было "Красиво"
Для этого встаём на первый кадр,нажмём на треугольник в группе "Обложка"(чтобы не мешались слои,ведь мы их уже "анимировали") и включаем глазик на группе "листочки",и нажмём на треугольник,наша группа открылась,и в группе три слоя.

Встаём на кадр 2,и зажав клавишу Ctrl,выделяем каждый третий кадр,т.е 2-ой,5-ый,8-ой и т.д до конца и вкл глазик на слой 2:см.рис.

Далее встаём на кадр3,и также держа клавишу Ctrl,выделяем 6-ой,9-ый и т.д до конца и открыв глазик на слое 2 копия,а на нижнем слое глазик отключаем.

Далее встаём на кадр4,и также держа клавишу Ctrl,выделяем 7-ой,10-ый и т.д до конца,
включаем глазик на слое2 копия2,а нижние глазики отключены.

25)
Встаём на 1-ый кадр и включаем группу "кошечка",и нажимаем треугольник,чтоб открылись слои.

Далее мы повторяем процедуру п.24,только для группы"Кошечка",примечание:
Само изображение кошечка,глазик должен быть вкл для всех кадров,меняем глазики только на копиях,где мы применили фильтр "Шум".



26)Далее встаём на кадр,где у нас открытка полностью открыта,и инструментом "Рамочка"обрежем пустое пространство.

27)Встанем на последний кадр,и изменим время для последнего кадра,я выбрала 1 сек.

Ну вот собственно и всё.
Приятного вам творчества,чудесного настроения.
Если возникли вопросы,пишите.
Вот ещё вариант.

Некоторые из них я делала давно.



Серия сообщений "Мои уроки":
Часть 1 - Урок фотошопа"Фоновый рисунок"фильтр-Волна
Часть 2 - Урок фотошопа"Эффект-тонкого весеннего льда"
...
Часть 23 - Урок простой рамочки для текста.
Часть 24 - Продолжение:Перелистывание 6 фонов.
Часть 25 - Урок фотошопа"Анимационная открытка"
Часть 26 - Урок фотошопа"Эффект скручивания"
Серия сообщений "фш анимация.":
Часть 1 - "Золотая рыбка". Отрисовка и анимация во флеш.
Часть 2 - "Золотая рыбка". Отрисовка и анимация во флеш.
Часть 3 - Добавление бликов на волосы.
Часть 4 - Урок фотошопа"Анимационная открытка".
Часть 5 - Анимация "Передвижение". Авторский урок от MissKcu
Часть 6 - Анимация воды и птиц в ФШ
...
Часть 15 - Анимация дождя и капли на стекле - урок от Ирины(Skandalika)
Часть 16 - Уроки анимации - уроки от Ирины(Skandalika)
Часть 17 - Урок от NATALI:Анимация слезы
Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 15 - Шикарные уроки фотошопа "Коллажи"
Часть 16 - Бродилка по урокам ФШ - Имитация природных явлений
Часть 17 - Прекрасные видео-уроки CS5 от Зоси
Часть 18 - Я так училась фотошоп(у)
Серия сообщений "Видео-уроки от Зоси":
Часть 1 - Видео-урок от Зоси "Разговорное облачко"
Часть 2 - Видео-урок от Зоси "Текстовой эффект"
...
Часть 23 - Анимация с помощью архивной кисти - вилео-урок от Зоси
Часть 24 - ОБРЕЗКА ВИДЕО В ФОТОШОПЕ.
Часть 25 - Прекрасные видео-уроки CS5 от Зоси
Серия сообщений "Видео-уроки":
Часть 1 - Эффекты для фото с помощью стилей слоя
Часть 2 - Убираем жирный блеск с лица в ФШ
...
Часть 29 - Как сделать нарезку из видео
Часть 30 - Анимация воды и птиц в ФШ
Часть 31 - Прекрасные видео-уроки CS5 от Зоси
Часть 32 - ПРОСТО ШИКАРНЫЕ ВИДЕО-УРОКИ ПО ФШ ДЛЯ НОВИЧКОВ
У многих возникает вопрос, как перетаскивать картинку, как переходить со слоя на слой или как уменьшать слой и так далее…
Поэтому я решила сделать небольшой урок, в котором будет подробно описано, как работать со слоями. Надеюсь, после него у многих пропадут затруднения и вопросы…
В этом уроке на примере создания оригинальной картинки мы рассмотрим такие вопросы как:
1. Перетаскивание картинки с одного документа на другой.
2. Трансформация.
3. Режимы наложения слоев.
4. Переход по слоям.
5. Стирание слоя.
6. Выделение по контуру.
7. Маленькие хитрости.

1. Перетаскивание картинки с одного документа на другой.
Теперь открываем любую картинку и устанавливаем ее рядом с нашим документом. Теперь ] выбираем инструмент Move (движение), потом клацаем по картинке, которую хотим перетащить. Зажимаем левой кнопкой мыши на картинку и тянем (не отпуская кнопку мыши!) на нужный документ.

2. Трансформация
Картинка не всегда бывает того размера, который нам необходим, поэтому существует трансформация (Ctrl+t). Однако ей тоже нужно уметь пользоваться!
Прежде чем перейти к трансформации, проверьте на том ли вы находитесь слое, который вам нужно уменьшить. Да - да, именно уменьшить! Старайтесь не увеличивать картинку с помощью трансформации, так как потеряете качество картинки!

После того как вы убедились, что все выставленно правильно нажимаем Ctrl+t. По контуру картинки появится 8 узлов. Для того что бы уменьшить картинку (без искажения) необходимо зажать клавишу Shift и тянуть за любой угловой узел (обведен красной окружностью).

Так же с помощью трансформации можно вращать картинку. Выбиваем любой угловой узел и подводим к нему курсор мыши. Появиться стрелка с двумя направлениями. Теперь зажимаем левую кнопку мыши и вращаем по или против часовой стрелке (в зависимости какой узел выберите).

3. Режимы наложения слоев
Для каждого слоя можно выставить свой режим наложения, который поможет подчеркнуть вашу работу, добавить изюминку с помощью разных сочетаний одних и других слоев.
Параметры для слоя выбираются в верхней панели на вкладке слоев.

4. Переход по слоям

Чтобы переходить по слоям, достаточно клацнуть левой кнопкой мыши по серому полю слоя (который вам необходим) в палитре слоев.
Как и в моем случае… Я вижу что моя картинка получается сильно темной. Поэтому я перехожу на слой ниже и заливаю градиентом.

5. Стирание слоя
Так как я залила градиентом по кругу, меня теперь не устаивают четкие края слоя с картинкой, поэтому я хочу его немного подтереть. Для этого я опять перехожу на верхний слой, выбираю инструмент ластик, а затем выставляю для него настройки: мягкая кисть размером 100px.

И стираю ненужные части картинки.

6. Выделение по контуру.
Теперь нам понадобится картинка без заднего фона (можете сами вырезать или скачать скрап набор).

Перетягиваем ее на наш документ и устанавливаем в любом месте (используя трасформацию при необходимости).

Теперь создаем новый слой. Устанавливаем его ниже слоя Vocaloid_-_Yokune_Ruko (для того чтобы перемещать положение слоев, необходимо клацнуть на слой который хотите перетянуть, зажать левую кнопку мыши и потянуть в нужное место).

Теперь оставаясь на новом слое, зажимаем Ctrl и клацаем по окошку (там, где показано, что у вас находится на этом слое) слоя Vocaloid_-_Yokune_Ruko. После этого на новом слое появиться выделение, которое соответствует контуру слоя Vocaloid_-_Yokune_Ruko

Теперь заливаем наше выделение цветом и с помощью трансформации увеличиваем размер (в этом случае не страшно увеличивать , так как в фигуре присутствует только один цвет).

7. Маленькие хитрости.
Для того что бы ваша картинка смотрелась едино не забывайте дополнять ее эффектами или кистями. Старайтесь делать так, что бы кисти были как поверх всех слоев так и между ними. Так же не забывайте работать кистями на новом слое, так как всегда можно будет удалить или подтереть ненужное и выставить режимы наложения.

Автор урока: Prescilla
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
для вас Лариса Гурьянова
Здесь легкий урок КАК ВЫРЕЗАТЬ ОБЪЕКТ
Здесь урок Как сохранять анимацию на прозрачном фоне,
подходит и не на прозрачном
Бродилка ФШ дополнений
Бродилка ФШ дополнений
Либо такая...))
Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 16 - Бродилка по урокам ФШ - Имитация природных явлений
Часть 17 - Подарок для Оли - Мираж
Часть 18 - Бродилка ФШ дополнений
Часть 19 - Флеш-бродилка - Делаем коллаж
Часть 20 - Флеш-бродилка - "Делаем кнопки"
Часть 21 - Прекрасные видео-уроки CS5 от Зоси
Часть 22 - Я так училась фотошоп(у)
Серия сообщений "Мои работы во флеш":
Часть 1 - Мои первые флеш-плееры
Часть 2 - Мой первый анимированный флеш-плеер
...
Часть 17 - Моя работа (флешка)
Часть 18 - Комментарии разные (флешки)
Часть 19 - Бродилка ФШ дополнений
Часть 20 - Флеш-бродилка - Делаем коллаж
Часть 21 - Флеш-бродилка - "Делаем кнопки"
Метки: ФШ-дополнения. |
Создай свою операцию в ФШ
<iframe width="640" height="360" src="https://www.youtube.com/embed/ldtdIrDfqNI" frameborder="0" allowfullscreen></iframe>
Серия сообщений "Экшены":
Часть 1 - Пазлы (2 варианта применения)
Часть 2 - ЭТО НАДО ЗНАТЬ!
Часть 3 - Как работать с экшеном TheDom-ChristmasGlobe и Shariki
Часть 4 - Плавная анимация. Как записать ЭКШЕН.
Часть 5 - ЗАГНУТЫЕ УГОЛКИ
Часть 6 - Экшен "Сhristmas globe"
Часть 7 - Экшен TheDom-ChristmasGlobe для фотошоп
Часть 8 - Как загрузить экшен-урок
Часть 9 - Экшены (Actions) для photoshop
Часть 10 - Экшен - Белое в прозрачное
Часть 11 - Actions. Экшены.Как работать с Actions
Часть 12 - Набор из 1000 экшенов для фотошопа
Часть 13 - Как загрузить экшен-урок
Часть 14 - 39 экшенов для текстовых эффектов
Часть 15 - Экшен для Фотошопа - "Замороженный" текст"
Часть 16 - Все об экшенах и масках.
Часть 17 - Экшен для создания текстур Боке
Часть 18 - Action Эффекты дождя
Часть 19 - Как установить и использовать Экшены в Фотошоп
Часть 20 - Экшен "Кинопленка"
Часть 21 - Экшен "Книга в развороте"
Часть 22 - Экшен "Замороженный текст"
Часть 23 - Экшен "Фотография на книге"
Часть 24 - Экшен "Заснеженный текст"
Часть 25 - Экшен "Фотоальбом"
Часть 26 - Рамка + экшен "Старая кинопленка"
Часть 27 - Экшен с эффектом ломографии
Часть 28 - Создание собственной операции (Экшена) в Фотошоп
Часть 29 - Как установить новый экшен в Фотошоп
Часть 30 - Deck. Два экшена для Photoshop
Часть 31 - Actions (Экшен, Операция) . Что это такое?
Часть 32 - Экшен "Снежный шар"
Часть 33 - Экшен "Кубик Рубика"
Часть 34 - Экшен "Блокнот"
Часть 35 - «Ванильные фотографии». Summer sweet photos + ЭКШЕН
Часть 36 - Экшен для фотошопа "Paper Weight 3D Glass Displayer"
Часть 37 - Видеоурок "Операции для фотошопа":
Часть 38 - 10 геометрических экшнов для Фотошопа
Часть 39 - Экшены для ФШ на любой вкус...
Часть 40 - Экшен - Винтажное фото
Часть 41 - Экшен для фотошопа - Лучи света
Часть 42 - Экшен для ФШ - красивая рамка
Часть 43 - Экшен для ФШ "Резкость при уменьшении размера фото"
Часть 44 - Урок, как сделать плавную анимацию - урок от Кубаночки
Часть 1 - Пазлы (2 варианта применения)
Часть 2 - ЭТО НАДО ЗНАТЬ!
Часть 3 - Как работать с экшеном TheDom-ChristmasGlobe и Shariki
Часть 4 - Плавная анимация. Как записать ЭКШЕН.
Часть 5 - ЗАГНУТЫЕ УГОЛКИ
Часть 6 - Экшен "Сhristmas globe"
Часть 7 - Экшен TheDom-ChristmasGlobe для фотошоп
Часть 8 - Как загрузить экшен-урок
Часть 9 - Экшены (Actions) для photoshop
Часть 10 - Экшен - Белое в прозрачное
Часть 11 - Actions. Экшены.Как работать с Actions
Часть 12 - Набор из 1000 экшенов для фотошопа
Часть 13 - Как загрузить экшен-урок
Часть 14 - 39 экшенов для текстовых эффектов
Часть 15 - Экшен для Фотошопа - "Замороженный" текст"
Часть 16 - Все об экшенах и масках.
Часть 17 - Экшен для создания текстур Боке
Часть 18 - Action Эффекты дождя
Часть 19 - Как установить и использовать Экшены в Фотошоп
Часть 20 - Экшен "Кинопленка"
Часть 21 - Экшен "Книга в развороте"
Часть 22 - Экшен "Замороженный текст"
Часть 23 - Экшен "Фотография на книге"
Часть 24 - Экшен "Заснеженный текст"
Часть 25 - Экшен "Фотоальбом"
Часть 26 - Рамка + экшен "Старая кинопленка"
Часть 27 - Экшен с эффектом ломографии
Часть 28 - Создание собственной операции (Экшена) в Фотошоп
Часть 29 - Как установить новый экшен в Фотошоп
Часть 30 - Deck. Два экшена для Photoshop
Часть 31 - Actions (Экшен, Операция) . Что это такое?
Часть 32 - Экшен "Снежный шар"
Часть 33 - Экшен "Кубик Рубика"
Часть 34 - Экшен "Блокнот"
Часть 35 - «Ванильные фотографии». Summer sweet photos + ЭКШЕН
Часть 36 - Экшен для фотошопа "Paper Weight 3D Glass Displayer"
Часть 37 - Видеоурок "Операции для фотошопа":
Часть 38 - 10 геометрических экшнов для Фотошопа
Часть 39 - Экшены для ФШ на любой вкус...
Часть 40 - Экшен - Винтажное фото
Часть 41 - Экшен для фотошопа - Лучи света
Часть 42 - Экшен для ФШ - красивая рамка
Часть 43 - Экшен для ФШ "Резкость при уменьшении размера фото"
Часть 44 - Урок, как сделать плавную анимацию - урок от Кубаночки
для вас Лариса Гурьянова
Серия сообщений "Уроки Накрошаева Олега":
Часть 1 - Фантастические, но редко используемые возможности программы фотошоп
Часть 2 - Красивое небо в фотошопе
...
Часть 43 - Как использовать кисти "Дым" в ФШ
Часть 44 - Пришиваем фотографию...- понравился эффект..))
Часть 45 - Создай свою операцию в ФШ
Часть 46 - Экспресс ретушь в photoshop в два слоя
Часть 47 - Бесплатные видео-уроки по работе в программе Adobe Photoshop
Экшен листок блокнота для фотошопа























































































Комментариев нет:
Отправить комментарий