Ещё один удивительный сервис http://mirroreffect.net/index.php, который позволяет выполнить зеркальное отображение изображения.
Мне, как математику, он показался ещё интересней.
На первом шаге загружаем фото, нажав на обзор
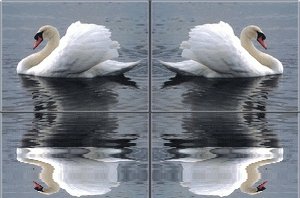
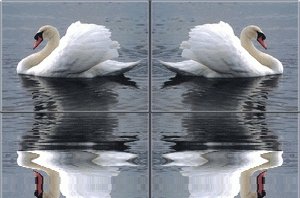
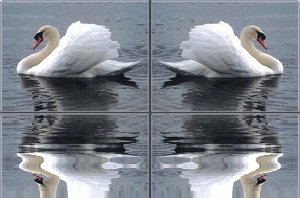
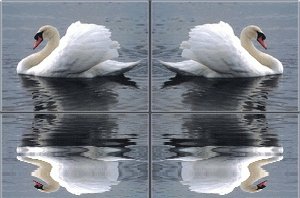
На втором шаге выбираем какой эффект отражения нам нужен ( это в кружочках рядом со словами). Можно пробовать все подряд, пока не найдёте нужный.
На третьем шаге жмём на Upload and create...
Чуть подождав, получаем результат.
С правой стороны есть прямоугольники. Вот что вы можете ещё сделать.
Удачных работ!!!
А вот что у меня получилось













Клавдия, спасибо большое!
ОтветитьУдалитьКлассно! Спасбо!
ОтветитьУдалитьСпасибо!
ОтветитьУдалитьЧудесно! Спасибо!
ОтветитьУдалитьНу, Клавдия, ну и чудесница!
ОтветитьУдалитьКрасиво! Молодец!
ОтветитьУдалитьКакая прелесть!СПАСИБО!
ОтветитьУдалитьОчень красиво, умница Клавочка!
ОтветитьУдалить